皆さんのブログに「お問い合わせフォーム」は存在しますか。
Google AdSenseに申し込む際には必須とも言われていますね。
(本当に必須なのかはGoogleのみぞ知る)
一から作るとなるとおそらくformタグを使って作ることになるかと思いますが、WordPressの場合だとプラグインがいくつかありますし、Googleフォームを使って作ることもできるみたいですね。
私が使っているWordPressテーマ「THE THOR」の場合は標準でお問い合わせフォームのテンプレートが入っていて、非常に簡単にお問い合わせフォームを作ることができます。
今回はその手順を記事にしたいと思います。
お問い合わせページの作成手順
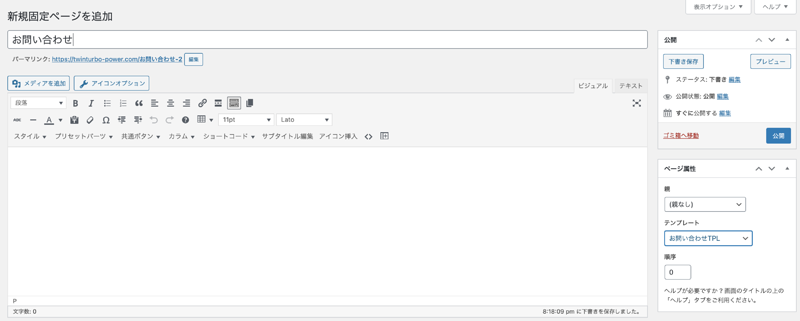
- 「固定ページ」の新規作成画面を開きます。
- 「タイトル」を入力してから、右側の「ページ属性」の「テンプレート」で「お問い合わせTPL」を選択します。
「親」は「(親なし)」で大丈夫です。
- 右上の「公開」をクリックして完成です。
お問い合わせページの設置手順
お問い合わせページができたらそこへの導線を設置します。
今回はページ上部に表示されるメニューに追加してみました。
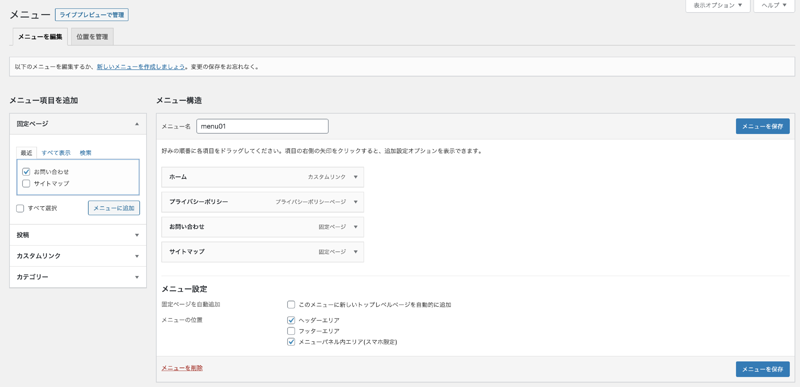
- メニューの編集画面を開きます。
- 「メニュー項目を追加」の部分で「固定ページ」を選択し、先程作ったお問い合わせフォームのページをチェックして「メニューに追加」をクリックします。

- 「メニュー構造」の部分で順番を調整して「メニューを保存」をクリックします。
お問い合わせページのカスタマイズ
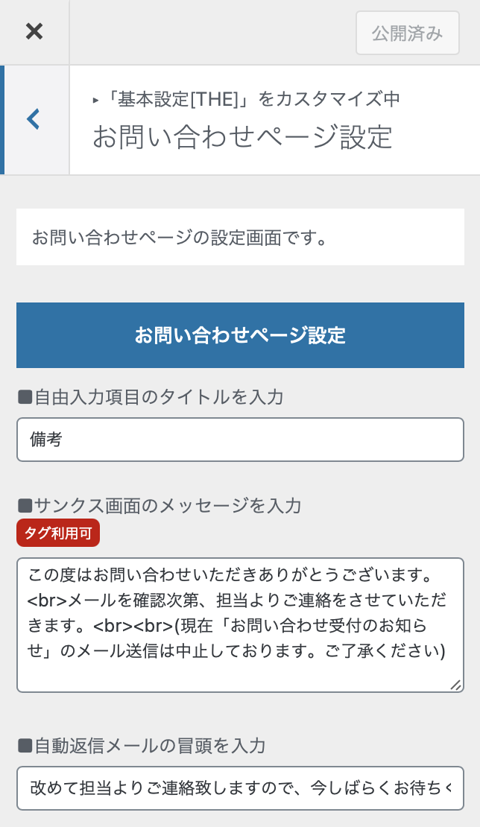
カスタマイズメニューから「基本設定」→「お問い合わせページ設定」と選択することでお問い合わせページの内容を少しだけカスタマイズできます。

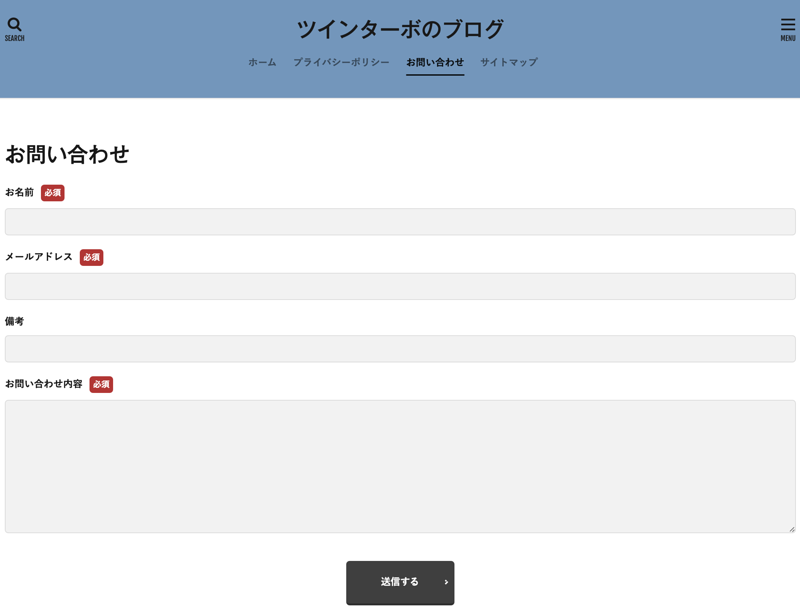
お問い合わせページには4つの入力フィールドがあり、上から「お名前」「メールアドレス」「自由入力項目」「お問い合わせ内容」となっています。
このうちの「自由入力項目」の部分は項目名を自由に決められます。
まとめ
上記の手順によってメニューに「お問い合わせフォーム」へのリンクが表示されるはずです。
それをクリックすればお問い合わせフォームが表示されます。

お問い合わせフォームの実装されていないブログは記事の信憑性が低いような気がします。
意図的に連絡をつけられなくしているのでは、という疑いも持ってしまいます。
あくまでも個人的な印象なのでそう感じない方もいらっしゃるとは思いますが、そういう細かいところへ気を配っているかどうかは割と重要なポイントなのではないでしょうか。
この記事がお問い合わせフォーム設置の参考になれば幸いです。
尚、お問い合わせフォームを悪用した攻撃もあるようです。

ご注意ください。


コメント