Microsoftが開発しているソースコードエディタ「Visual Studio Code」(以下、VS Code)をChromebookにインストールしてみました。
Chromebook版というのはありませんが、Linuxを使える状態にしたChromebookであればLinux版をインストールして使用することが可能です。
Linuxを使える状態にしていない場合は以下の記事を参考に有効化してください。

インストール手順
VS Codeの公式ブログに記事がありますのでそれを参考にして進めていきます。

依存パッケージのインストール
以下のコマンドを実行して依存パッケージのインストールを行います。
sudo apt update
sudo apt install gnome-keyringVS Codeのパッケージをダウンロード
VS Codeのダウンロードページにアクセスして.deb形式のパッケージをダウンロードします。

x64、Arm32、Arm64のいずれかが分からない場合は以下のコマンドを実行して確認してください。
dpkg --print-architecture「amd64」と表示された場合はx64のものをダウンロードしてください。
ダウンロードしたパッケージをインストール
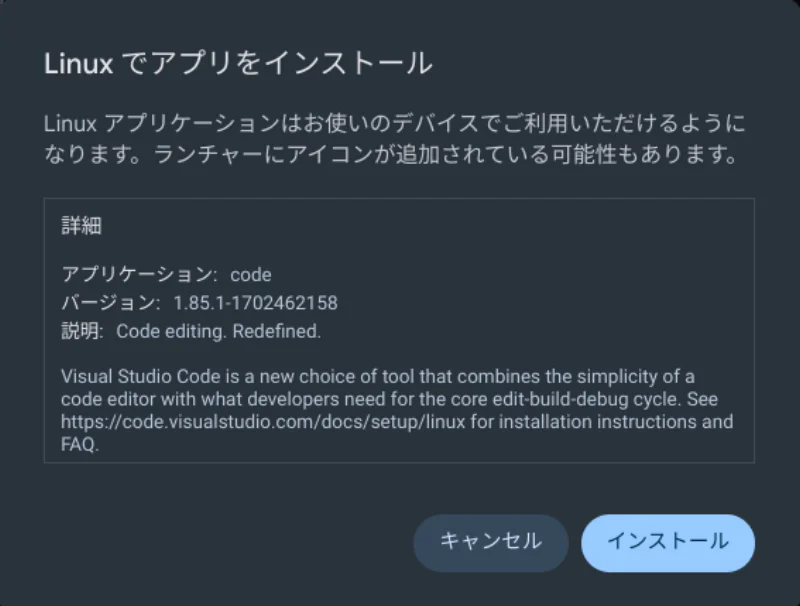
Chromebookのファイルアプリでダウンロードフォルダを開き、STEP2でダウンロードしたファイルをダブルクリック、もしくは右クリック→「Linuxでのインストール」を選択してインストールします。

ランチャーから実行
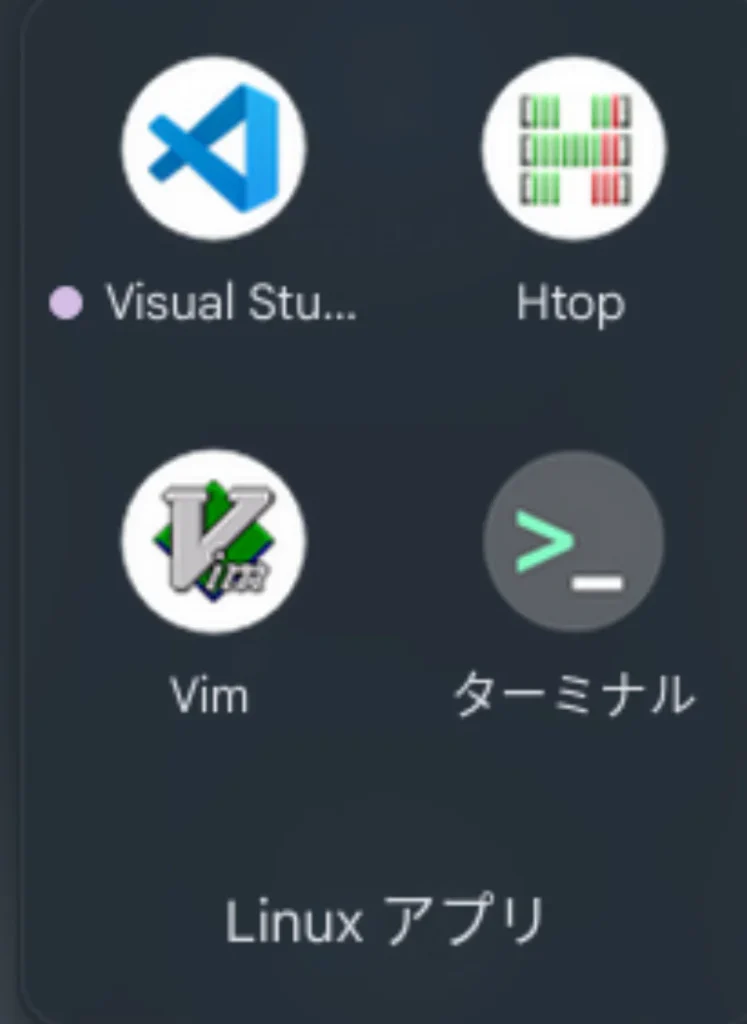
インストールが終わればランチャーにアイコンが追加されています。

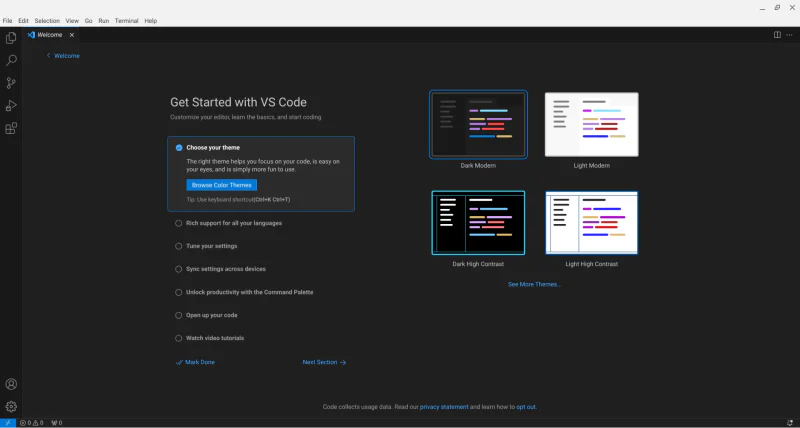
クリックするとVS Codeが起動します。

以上でインストールは完了です。
日本語化も可能
上記STEP4の画像を見ていただくと分かるとおり、メニュー項目や画面上の表記が英語となっています。
日本語の言語パックを導入することで日本語化することが可能です。
ただ、私が使っているChromebookだと日本語化するといわゆる中華フォントで表示されてかなりイケてない状態になります。
また、何もかもが日本語に翻訳されるので逆に分かりにくくなったと感じるところもあります。
個人的には英語表記のままの方が見やすく、また使いやすいと思いました。
まとめ
以上、ChromebookにVS Codeをインストールする手順でした。
私は普段JetBrainsのIDEを使っているのですが、VS Codeはそれらに比べて起動が速いと感じました。
プラグインを何も入れていない状態だからというのはあるかと思いますが、メモリの使用量もJetBrainsのものよりは少なそうです。
機会があったらもうちょっと使い込んでみたいと思います。

コメント