WordPressでブログを開設している皆様、webフォントを使っておりますでしょうか。
レンタルサーバー業者によっては、簡単にwebフォントを使えるようにするWordPress用プラグインを提供しています。
一般的なフォントもいいですが、ご自身のブログの雰囲気に合ったフォントに変えてみるのもブログ運営の楽しみの一つだと思います。
ただ、WordPressのテーマによっては上記プラグインでの設定がうまく適用されない場合もあり、一般的なフォントのままということもあるようです。
実はうちのブログもそれに該当しており当初は変わらなかったのですが、新たに設定を加えることで変更することができました。
そのあたりの簡単な手順を私自身の備忘録も兼ねて記事に残しておきたいと思います。
webフォントとは
コンテンツの提供側がフォントデータを配信して表示させる仕組みのことです。
表示の際、閲覧者のデバイスが持っているフォントデータに依存しないので制作者が意図したデザインで表示させることが可能になります。
適用させる手順(プラグイン使用)
実際にwebフォントを使う場合の手順は下記のようになるかと思います。
- レンタルサーバー業者から提供されているプラグインをインストールして有効化します。
- インストールしたプラグインを使い、お好みのフォント群を選択し、適用します。
このあたりはプラグインの仕様によって若干違いがあると思いますが、あるテーマに基づいて複数のフォントを自動的に設定してくれるタイプが多いように思います。
プラグインの仕様と使っているテーマの相性がよければこれでwebフォントが適用されて見た目が変わるかと思います。
ただ、前述の通り、私が使用しているテーマだと変更されませんでした。
適用されない理由
表示されているページのソースを見ることで適用されない理由が判明しました。
プラグインが生成するstyle設定がよくありませんでした。
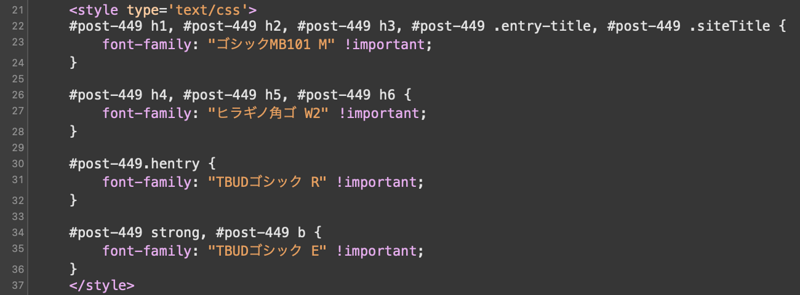
これが生成された設定です。

上記の「#post-449 h1」という記述ですが、これは「post-449」というIDの付いた「h1要素」(要するに大見出しです)を「ゴシックMB101 M」というフォントで表示する、というものになります。
しかし私が使っているテーマでは「post-449」というIDを付与していなかったため、該当する「h1要素」がないということでデフォルトのフォント設定が適用されていました。
ちなみに「449」の部分は記事IDなので記事によって変わります。
適用させるためにしたこと
プラグインの設定でIDを付与しないようにすることはできませんでした。
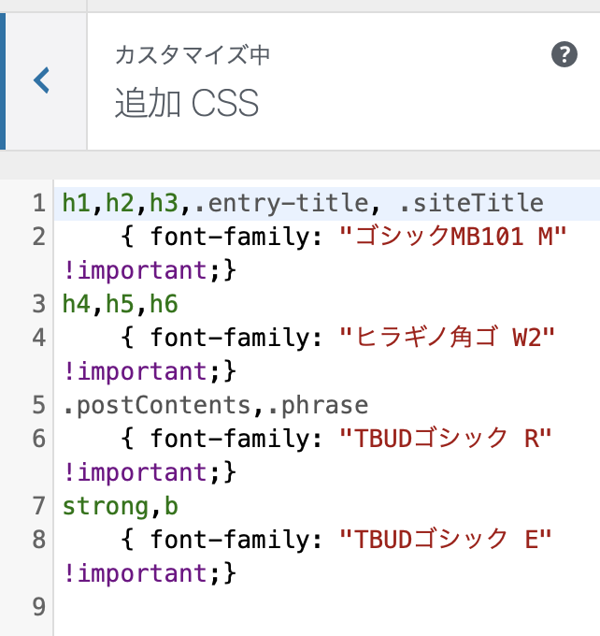
なので追加CSS設定で上記の設定内容からIDを削除したものを読み込ませるようにしました。

これで無事にwebフォントを適用させることができました。
まとめ
使用しているテーマによっては「post-xxx」というIDが付与されるのだと思います。
(標準テーマだともしかしたら付与されているのかもしれません)
いろいろあるテーマの仕様をプラグイン作成側で全て網羅することはなかなか厳しいと思うのでこれは仕方ない事象だと思います。
今回はスタイル設定を追加することで対応しましたが、テーマ側をカスタマイズしてIDを付与するようにしても対応可能だと思います。
もしかしたらテーマ側の設定に「IDを付与する」のような設定が存在する可能性もありますね。
フォントが変わるだけで結構ブログの雰囲気が変わります。
まだwebフォントを試したことがない方は是非一度試してみてください。


コメント