ChromebookにはLinuxをインストールすることができます。

ChromeOSの上でLinuxコンテナが動いている形で、Windowsでいうところの「WSL」みたいな感じになります。
Linux版アプリをインストールすることもできるので(基本的には)アプリのインストールができないというChromebookの欠点を補うことも可能です。
プログラム開発に使う各種IDEもインストールすることができます。


このLinux環境にDockerを入れてWordPressのテスト環境を構築してみました。
当方のChromebookの基本スペック
今回使用するChromebookの基本的なスペックは下記の通りです。
| CPU | Intel Pentium Silver N5000(4コア/4スレッド) |
| メモリ | 8GB |
| ストレージ容量 | 64GB |
| Linux環境のストレージ容量 | 10GB |
Dockerのインストール
Docker(Docker Engine)のインストールを行います。
標準リポジトリからインストールされるものはバージョンが古いのでDocker公式リポジトリをセットアップしてそこからインストールします。
既にインストールされている古いバージョンのパッケージを削除します。
sudo apt remove docker docker-engine docker.io containerd runc下記のコマンドを実行してDocker公式リポジトリを使えるようにします。
sudo apt update
sudo apt install ca-certificates curl gnupg lsb-release
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null下記のコマンドを実行してDocker(Docker Engine)をインストールします。
sudo apt update
sudo apt install docker-ce docker-ce-cli containerd.io docker-compose-plugin下記のコマンドを実行して正しくインストールされているかを確認します。
sudo docker run --rm hello-world「Hello from Docker!」から始まる一連のメッセージが表示されていればインストールは成功しています。
尚、上記コマンドを実行した際にダウンロードされるイメージファイルを削除したい場合は下記のコマンドを実行します。
sudo docker images
sudo docker image rm {IMAGE ID}REPOSITORYが「hello-world」になっているイメージのIMAGE IDを指定します。
IMAGE IDは12文字ありますが、先頭の数文字(4文字程度)を入力すれば大丈夫です。
以上でDockerのインストールは完了です。
WordPressのインストール
Dockerを利用したWordPressのテスト環境の構築については既に記事にしているので割愛します。

ただ、Chromebookの場合はポート転送の設定をしないとLinuxコンテナ側と通信できないのでご注意ください。
ポート転送の設定
外からDockerコンテナに対して通信できるようにポート転送の設定を行います。
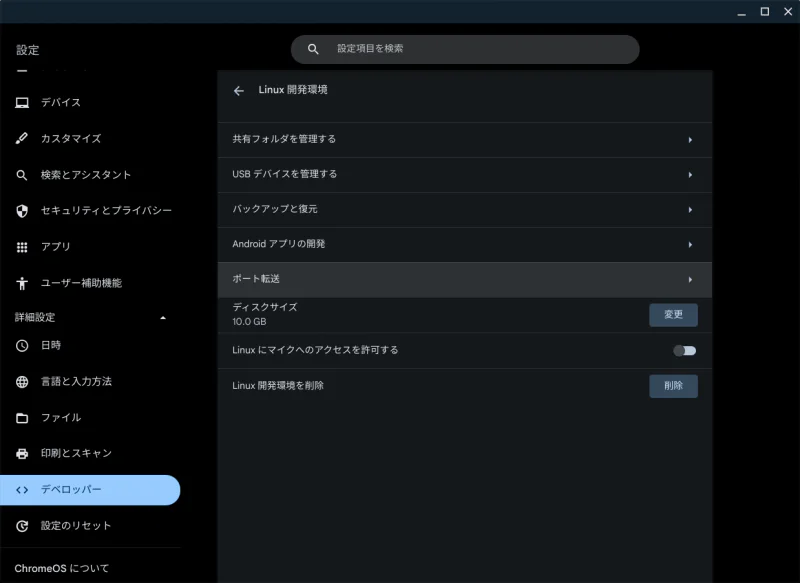
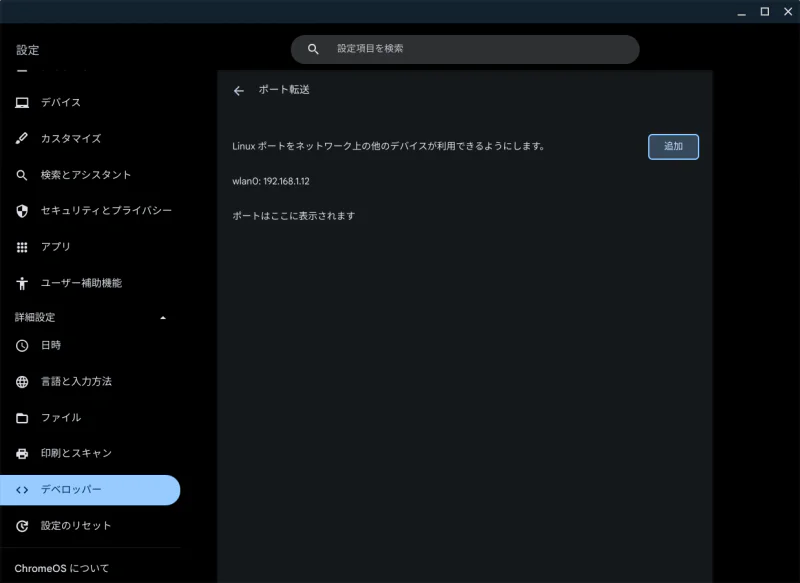
設定アプリを開き、左側の「デベロッパー」をクリックして「Linux開発環境」をクリックします。

「ポート転送」をクリックして「追加」をクリックします。

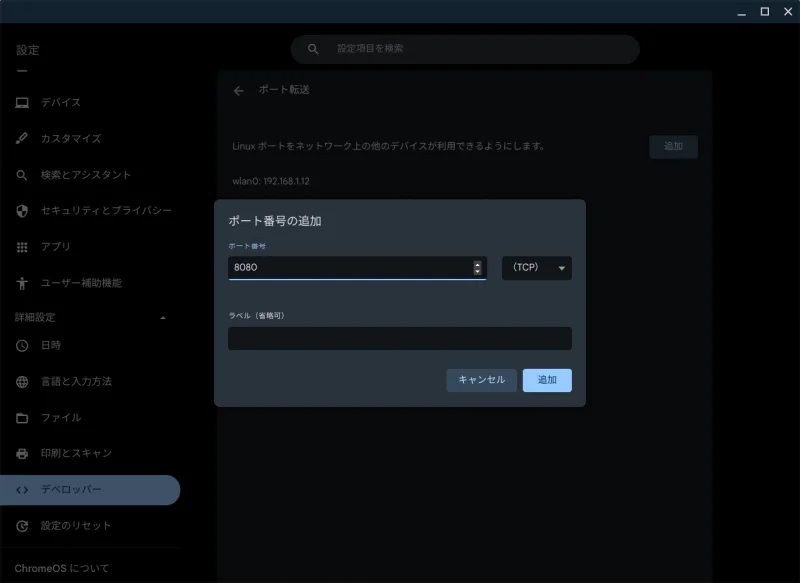
Linuxコンテナ側に転送するポート番号を入力して「追加」をクリックします。

前述の記事にしたがってWordPressの環境を構築した場合、TCPの8080番ポートを使う設定になっているので「8080」と入力します。
以上でポート転送の設定は完了です。

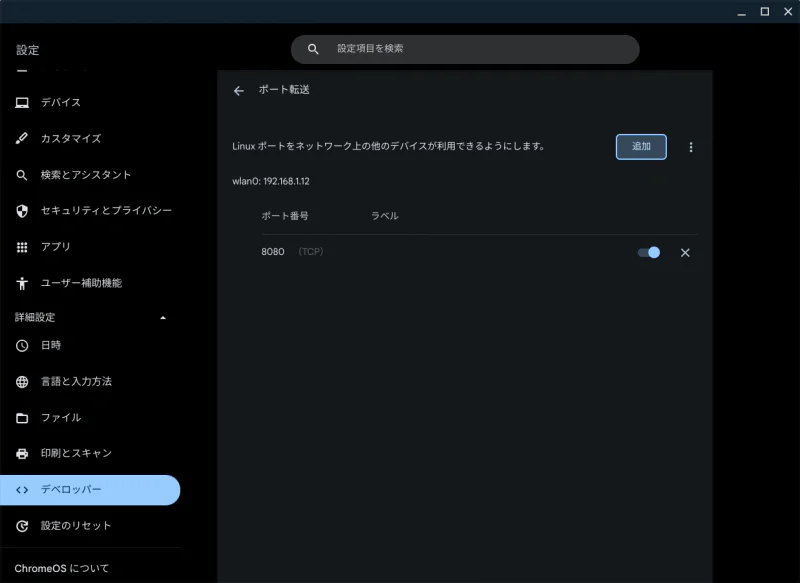
入力したポートが表示されていることを確認します。
尚、有効/無効を切り替えたい場合はトグルスイッチをクリック、設定が不要になったら「×」をクリックします。
WordPressの初期画面の表示確認
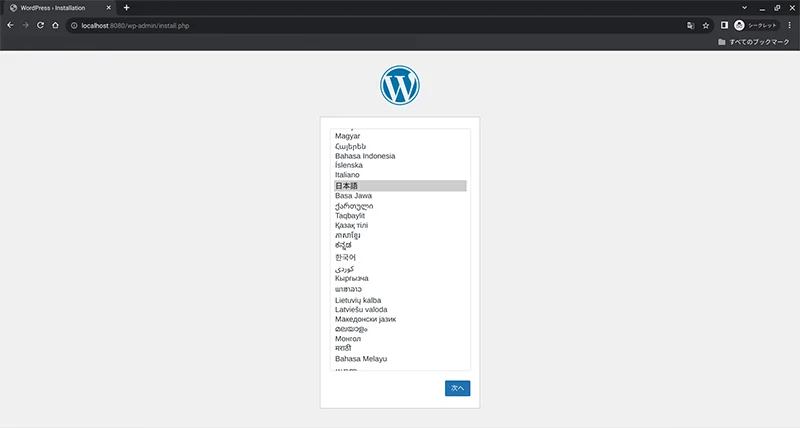
ChromebookのChromeブラウザを開き、「http://localhost:8080」にアクセスするとLinuxコンテナで動いているWordPressの初期画面が表示されます。

また、「localhost」の代わりにChromebookのIPアドレスを指定すればLAN内の他のPCからも同様にアクセスが可能です。
まとめ
以上でChromebookのLinuxにDockerを入れてWordPressのテスト環境を動かす手順の説明を終わります。
Linuxを入れることでChromebookも開発マシンとして十分使えることが分かっていただけたかと思います。
まだLinuxを入れていない方はぜひ試してみてください。

コメント