Twitterの一連の騒動で話題になったSNSの一つとしてMastodonがあります。
私もMastodonのインスタンスをたててみたことがあります。

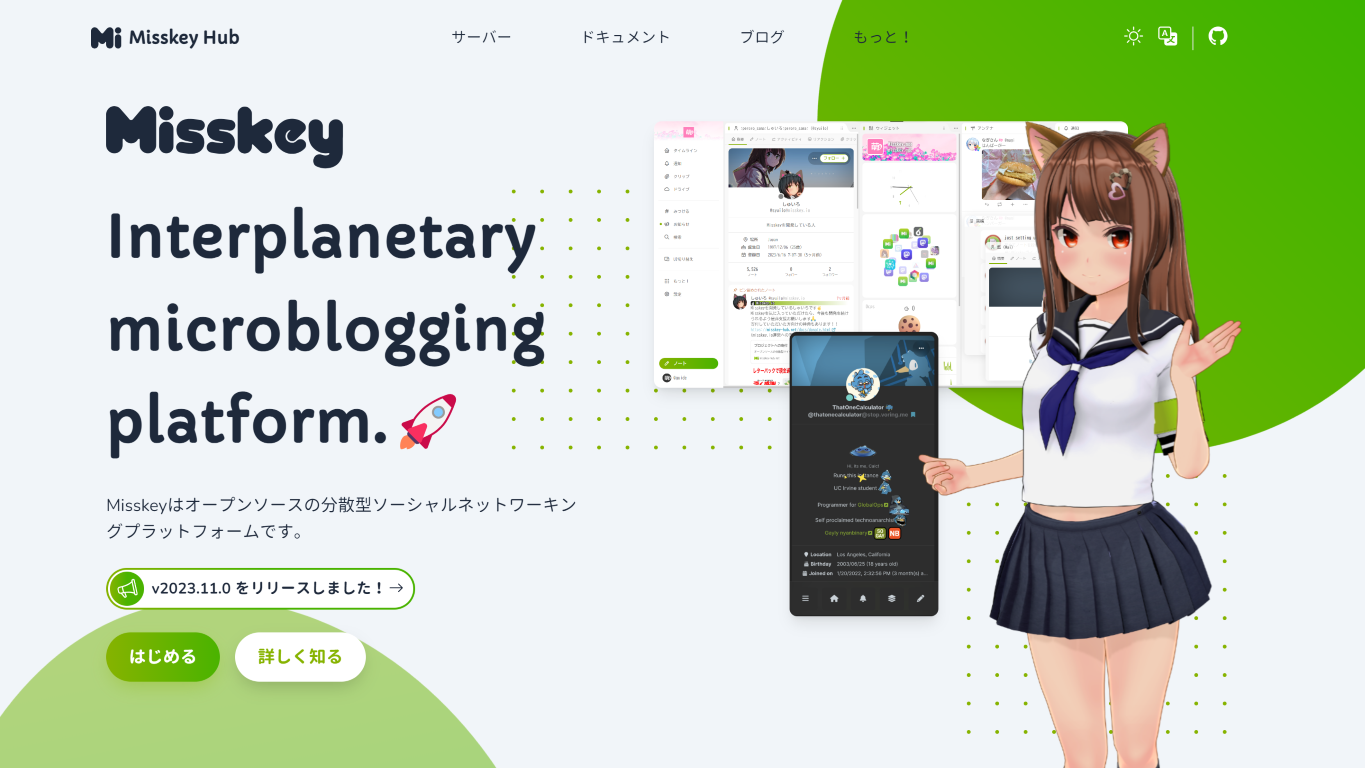
同じように話題になったSNSとして「Misskey」を挙げることができます。

MisskeyもMastodonと同様に「脱中央集権型」のSNSで、インスタンスを自由にたてることができます。
Dockerを使えば比較的簡単に構築できるようだったので試しにたててみました。
サーバーの仕様
- VPS(4GBメモリのプラン)
- Ubuntu 22.04
- docker及びdocker composeが使える状態
- gitコマンドが使える状態
Misskeyの構築手順
基本的にはこちらの手順に沿って進めていきます。
この記事ではDockerを使った方法を解説します。
GitHubからソースファイル一式をダウンロードします。
git clone git@github.com:misskey-dev/misskey.gitダウンロードしたソーフファイルのディレクトリに移動して、設定ファイルをコピーします。
cp .config/docker_example.yml .config/default.yml
cp .config/docker_example.env .config/docker.env
cp ./docker-compose.yml.example ./docker-compose.ymldocker用のNICのIPアドレスを確認します。
ip a「docker0」の部分にある「inet」の値をメモしておきます。
うちの環境だと「172.17.0.1」でした。
STEP2でコピーした設定ファイルを編集します。
以下に編集箇所の例を示します。
.config/default.yml
url: {立ち上げるMisskeyインスタンスのURL}
port: 3030
db:
host: db
port: 5432
# Database name
db: misskey
# Auth
user: misskey-user
pass: {DB用パスワード}
# Whether disable Caching queries
#disableCache: true
# Extra Connection options
#extra:
# ssl: true
redis:
host: redis
port: 6379
#family: 0 # 0=Both, 4=IPv4, 6=IPv6
#pass: example-pass
#prefix: example-prefix
#db: 1
ポートはデフォルトだと3000番ですが、うちの環境だとMastodonと被るのでMisskey側を3030番に変更しています。
.config/docker.env
# db settings
POSTGRES_PASSWORD={DB用パスワード}
POSTGRES_USER=misskey-user
POSTGRES_DB=misskey.config/default.ymlに設定したものと同じにします。
docker-compose.yml
ports:
- "3030:3030"webのセクションのportsを.config/default.ymlに設定したものと同じにします。
以下のコマンドを実行してビルドと初期化を行います。
sudo docker compose build
sudo docker compose run --rm web pnpm run init以下のコマンドを実行してdockerコンテナを起動します。
sudo docker compose up -d以下のコマンドを実行してディレクトリのパーミッションを変更します。
sudo chmod 777 files以上でMisskeyの構築は完了です。
続いてリバースプロキシをたてて外部からアクセスできるようにします。
リバースプロキシの構築手順
Mastodonのインスタンスをたてたときに構築したリバースプロキシを使います。
こちらの記事を参考にしてください。

Nginx用のconfファイルはこちらを参考にして作成します。
参考までにうちのconfファイルは以下のようになっています。
# For WebSocket
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
proxy_cache_path /tmp/nginx_cache levels=1:2 keys_zone=cache1:16m max_size=1g inactive=720m use_temp_path=off;
server {
listen 80;
listen [::]:80;
server_name {Misskeyインスタンスのドメイン};
# For SSL domain validation
root /var/www/html;
location /.well-known/acme-challenge/ { allow all; }
location /.well-known/pki-validation/ { allow all; }
location / { return 301 https://$server_name$request_uri; }
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name {Misskeyインスタンスのドメイン};
ssl_session_timeout 1d;
ssl_session_cache shared:ssl_session_cache:10m;
ssl_session_tickets off;
# To use Let's Encrypt certificate
ssl_certificate /etc/nginx/ssl/fullchain_msk.pem;
ssl_certificate_key /etc/nginx/ssl/privkey_msk.pem;
# To use Debian/Ubuntu's self-signed certificate (For testing or before issuing a certificate)
#ssl_certificate /etc/ssl/certs/ssl-cert-snakeoil.pem;
#ssl_certificate_key /etc/ssl/private/ssl-cert-snakeoil.key;
# SSL protocol settings
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
ssl_prefer_server_ciphers off;
ssl_stapling on;
ssl_stapling_verify on;
# Change to your upload limit
client_max_body_size 80m;
# Proxy to Node
location / {
proxy_pass http://172.17.0.1:3030;
proxy_set_header Host $host;
proxy_http_version 1.1;
proxy_redirect off;
# If it's behind another reverse proxy or CDN, remove the following.
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
# For WebSocket
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
# Cache settings
proxy_cache cache1;
proxy_cache_lock on;
proxy_cache_use_stale updating;
proxy_force_ranges on;
add_header X-Cache $upstream_cache_status;
}
}server_name、SSL証明書のファイル名、proxy_passのアドレスに手を加えました。
proxy_passのIPアドレスはMisskeyの構築手順STEP3で控えたものになります。
confファイルの作成及び配置が終わったらリバースプロキシのコンテナを再起動します。
sudo docker compose stop
sudo docker compose up -d以上で完了です。
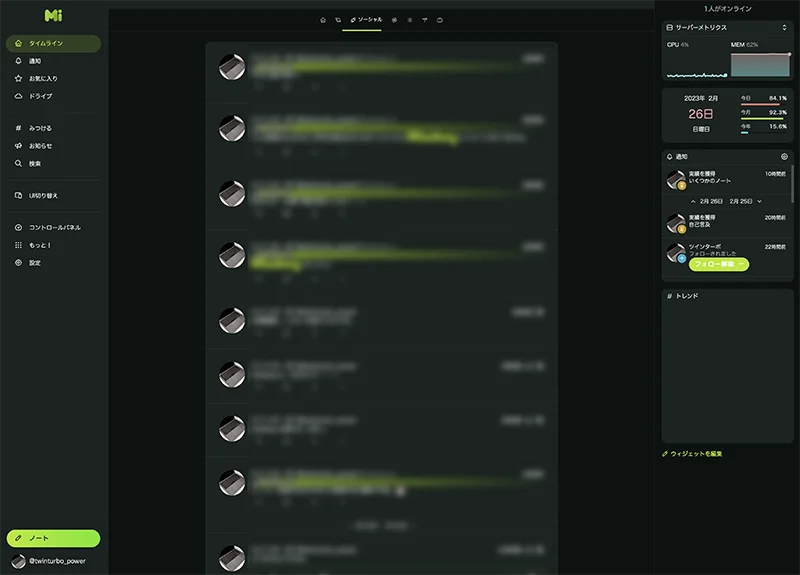
https://{Misskeyインスタンスのドメイン名}にアクセスすると画面が表示されます。

まとめ
Mastodonインスタンスと比較的似たような手順で立ち上げることができます。
この記事がMisskeyインスタンスをたててみたい方の参考になれば幸いです。

コメント