 SWELLユーザーさん
SWELLユーザーさん記事をリライトしていますがどれがリライトの終わった記事か一目で分からなくて困っています。
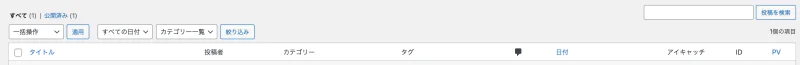
使っているテーマは「SWELL」ですが投稿一覧に最終更新日を表示させる方法はないでしょうか。
この記事の手順に沿って進めればプログラミングの知識がなくても投稿一覧に最終更新日を表示させることができるようになります。
子テーマを有効化して、そちらに修正を加えていく流れになります。(子テーマはSWELLの公式サイトからダウンロードすることができます)
修正する箇所は一カ所だけなのでそれほど時間もかかりません。
私もSWELLを使っており、この修正を適用しています。

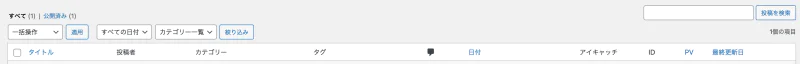
PVの後に最終更新日が追加されます。

修正適用後、これといった問題は発生しておらずリライトを効率的に進められています。
ぜひお試しください。
SWELLを適用済みであることが大前提です。(子テーマは未適用でも可)
SWELLの購入及び適用がまだの方は先にそちらをお済ませください。
投稿一覧に「タイトル文字数」や「本文文字数」を加えることも、同じような修正を行うことで可能です。
こちらの記事もぜひご覧ください。

大まかな作業の流れ
大まかな作業の流れとしては以下のようになります。
- 子テーマのダウンロード及び有効化
- 子テーマに対して修正を適用
たったこれだけです。
具体的な手順を解説します。
子テーマのダウンロード及び有効化
既に子テーマを有効化している場合はこちらの手順をスキップしてください。
SWELLの子テーマをダウンロードします。
ダウンロードは「会員サイトマイページ」から行うことができます。
認証が必要なページなのでURLなどは割愛します。
当該ページを開くと「子テーマ」と書かれたリンクがありますのでそちらをダウンロードします。
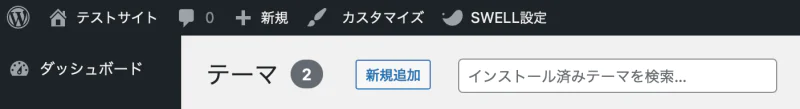
WordPressのダッシュボードを開き「外観」→「テーマ」をクリックします。
上部にある「新規追加」をクリックします。

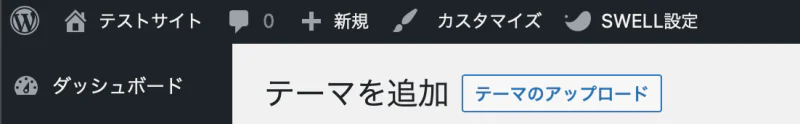
上部にある「テーマのアップロード」をクリックして、STEP1でダウンロードした子テーマのzipファイルを選択してインストールします。

インストールされた子テーマ(SWELL CHILD)を有効化します。

以上で子テーマのダウンロード及び有効化は完了です。
子テーマに対して修正を適用
子テーマに対して修正を適用します。
具体的には子テーマが持っている「functions.php」に修正を加えます。
このファイルはWordPressをインストールしたディレクトリ配下の「wp-content/themes/swell_child」ディレクトリ内に存在します。
上記のファイルの修正方法としては以下が挙げられるかと思います。
- ftpクライアントやファイルマネージャーのようなツールを使ってダウンロードし、修正してからアップロードする
- SSHでサーバーにログインして直接修正する
- WordPressの機能(テーマファイルエディタ)を使って修正する
各自お好みの方法で修正していただければと思います。
functions.phpの修正ポイントは以下の通りです。
ここ以外には手を加えないようご注意ください。
/**
* 親テーマのfunctions.phpのあとで読み込みたいコードはこの中に。
*/
// add_filter('after_setup_theme', function(){
// }, 11);この部分を以下のように修正します。
/**
* 親テーマのfunctions.phpのあとで読み込みたいコードはこの中に。
*/
add_filter('after_setup_theme', function() {
// 投稿一覧に「最終更新日」を追加
add_filter('manage_posts_columns', 'add_last_modified_column');
add_filter('manage_edit-post_sortable_columns', 'sortable_last_modified_column');
add_action('manage_posts_custom_column', 'output_last_modified_admin_column', 10, 2);
// カラム追加
function add_last_modified_column($columns)
{
$columns['modified-last'] = '最終更新日';
return $columns;
}
// ソートできるように設定
function sortable_last_modified_column($columns)
{
$columns['modified-last'] = 'modified';
return $columns;
}
// 表示設定
function output_last_modified_admin_column( $column_name, $post_id )
{
if ($column_name !== 'modified-last') {
return;
}
echo the_modified_date('Y年Md日');
}
}, 11);以上で修正は完了です。
参考までに「テーマファイルエディタ」を使う場合の手順を載せておきます。
WAFなどの影響で正常に修正されない場合もありますので予めご了承ください。
WordPressのダッシュボードを開き「外観」→「テーマファイルエディタ」をクリックします。
場合によっては注意喚起のダイアログが表示されますのでよくお読みになり進めてください。
画面右側の「テーマファイル」の部分にある「テーマのための関数」(functions.php)をクリックします。

functions.phpを上記内容で修正します。
修正が終わったら画面下部の「ファイルを更新」をクリックします。
簡単ではありますがテーマファイルエディタを使う場合の説明でした。
まとめ
いかがでしたでしょうか。
追加された「最終更新日」の項目名をクリックすることで昇順もしくは降順に並べ替えることも可能です。
長らく更新していない記事や最近更新した記事が一目で分かるので便利ですよ。

コメント