2022年11月の始め頃に某氏によってTwitterが買収されてから様々な変化がありました。
その変化を受けてユーザーの間で話題になったのがMastodon(マストドン)というソーシャルネットワークサービスです。
Mastodonの特徴として「脱中央集権型」というのがあります。
他のSNSのように一つのサーバーにみんながログインしてサービスを受けるという形ではなく、各自が好きなインスタンス(Mastodonではサーバーのことをインスタンスと呼称しています)にアカウントを作ってサービスを受ける形になっています。
インスタンスは誰でもたてることができますので試しにAWSのLightsailを使ってたててみました。
その手順を解説します。
サーバーの仕様
- AWS Lightsail(1GBメモリのプラン)
- Amazon Linux 2
- docker及びdocker composeが使える状態
- gitコマンドが使える状態
メモリが1GBだとswap必須ですので使えるようにしておく必要があります。
Mastodonの構築手順
GitHubからソースファイルを一式ダウンロードします。
git clone git@github.com:mastodon/mastodon.gitダウンロードしたソースファイルのディレクトリに移動して、設定ファイルをコピーします。
cp .env.production.sample .env.productiondocker用のNICのIPアドレスを確認します。
ip a「docker0」の部分にある「inet」の値(172.17.0.1となっていることが多いと思います)を控えておきます。
ダウンロードしたソースファイルのディレクトリにあるdocker-compose.ymlを編集します。
当該ファイル中の下記項目にある「127.0.0.1」をSTEP3で控えた値に変更します。
- webのports
- streamingのports
dbのセクションに下記を追記します。
environment:
POSTGRES_USER: mastodon
POSTGRES_DB: mastodon_production
POSTGRES_PASSWORD: {データベース接続用のパスワード}dbのセクションのhealthcheckの内容を下記に変更します。
test: ['CMD', 'pg_isready', '-U', 'mastodon', '-d', 'mastodon_production']下記のコマンドを実行してdockerイメージを取得します。
sudo docker-compose pull以下のコマンドを実行してキーを生成します。
sudo docker-compose run --rm web bundle exec rake secretランダムな文字列が表示されるので控えておきます。
以下のコマンドを実行してVAPIDキーを生成します。
sudo docker-compose run --rm web bundle exec rake mastodon:webpush:generate_vapid_keyVAPID_PRIVATE_KEYとVAPID_PUBLIC_KEYが表示されるのでそれぞれ控えておきます。
STEP2でコピーした設定ファイルの内容を編集します。
以下の項目を修正します。
LOCAL_DOMAIN={インスタンスのドメイン名}
REDIS_HOST=redis
DB_HOST=db
DB_PASS={データベース接続用のパスワード}
ES_ENABLED=false
SECRET_KEY_BASE={STEP6で控えた値のうちのいずれか1つ}
OTP_SECRET={STEP6で控えた値のうち、SECRET_KEY_BASEに指定しなかった方の値}
VAPID_PRIVATE_KEY={STEP7で控えた値のうち、VAPID_PRIVATE_KEYに表示された値}
VAPID_PUBLIC_KEY={STEP7で控えた値のうち、VAPID_PUBLIC_KEYに表示された値}
SMTP_SERVER={SMTPサーバー名}
SMTP_PORT={送信ポート}
SMTP_LOGIN={SMTPサーバーにログインする際のアカウント名}
SMTP_PASSWORD={SMTPサーバーにログインする際のパスワード}
SMTP_FROM_ADDRESS={通知メールの送信元アドレス}
S3_ENABLED=false以下のコマンドを実行してデータベースを作成します。
sudo docker-compose run --rm web rails db:migrate以下のコマンドを実行してアセットファイルを作成します。
sudo docker-compose run --rm web rails assets:precompile以下のコマンドを実行してdockerコンテナを起動します。
sudo docker-compose up -d以下のコマンドを実行してディレクトリのパーミッションを変更します。
sudo chmod 777 public/system以上でMastodonの構築は完了です。
ただ、このままでは外部からアクセスができないのでリバースプロキシをたてる必要があります。
ホストOSの方ではwebサーバーを動かしていない環境なのでこれもdockerを使って構築していきます。
リバースプロキシの構築手順
設定ファイルやSSL証明書を置くためのディレクトリを作成します。
# 例
mkdir nginx以降はこのディレクトリを作業ディレクトリとして進めていきます。
以下の内容でdocker-compose.ymlを作成します。
version: '3'
services:
reverse-proxy:
restart: always
image: nginx:latest
volumes:
#- ./nginx/:/etc/nginx
#- ./nginx/conf.d:/etc/nginx/conf.d
#- ./nginx/ssl:/etc/nginx/ssl
- /var/www/html:/var/www/html
- /etc/letsencrypt:/etc/letsencrypt
ports:
- "80:80"
- "443:443"
extra_hosts:
- 172.17.0.1:host-gateway
certbot:
image: certbot/certbot
volumes:
- /etc/letsencrypt:/etc/letsencrypt
- /var/www/html:/var/www/html
command: ["--version"]以下のコマンドを実行してdockerコンテナを起動します。
sudo docker-compose up -d以下のコマンドでコンテナ内のディレクトリをホスト側にコピーします。
sudo docker cp nginx-reverse-proxy-1:/etc/nginx .nginx/conf.d/default.confのrootを修正します。
root /var/www/html;コンテナを停止してからSTEP2で作成したdocker-compose.ymlを修正、コンテナを再起動します。
sudo docker-compose stopversion: '3'
services:
reverse-proxy:
restart: unless-stopped
image: nginx:latest
volumes:
- ./nginx/:/etc/nginx
- ./nginx/conf.d:/etc/nginx/conf.d
- ./nginx/ssl:/etc/nginx/ssl
- /var/www/html:/var/www/html
- /etc/letsencrypt:/etc/letsencrypt
ports:
- "80:80"
- "443:443"
extra_hosts:
- 172.17.0.1:host-gateway
certbot:
image: certbot/certbot
volumes:
- /etc/letsencrypt:/etc/letsencrypt
- /var/www/html:/var/www/html
command: ["--version"]sudo docker-compose up -d
Let’s EncryptでSSL証明書を取得します。
以下のコマンドを実行します。
sudo docker-compose run --rm certbot certonly --webroot -w /var/www/html -d {インスタンスのドメイン名}「Enter email address (used for urgent renewal and security notices)」に対してはメールアドレスを入力します。
このアドレスにSSL証明書の期限切れ通知などのメールが届きます。
「Please read the Terms of Service at 〜」に対しては「y」を入力します。
「Would you be willing, once your first certificate is successfully issued, 〜」に対してはy/nどちらでも大丈夫ですが、私は「n」を入力しました。
Successfully received certificate.
Certificate is saved at: /etc/letsencrypt/live/{インスタンスのドメイン名}/fullchain.pem
Key is saved at: /etc/letsencrypt/live/{インスタンスのドメイン名}/privkey.pem
This certificate expires on 2023-05-13.
These files will be updated when the certificate renews.少々待つとSSL証明書が発行されて2つのパスが表示されますので控えておきます。
取得したSSL証明書(2ファイル)のシンボリックリンクを作成します。
以下のコマンドを実行します。
sudo ln -s /etc/letsencrypt/live/{インスタンスのドメイン名}/fullchain.pem nginx/ssl/
sudo ln -s /etc/letsencrypt/live/{インスタンスのドメイン名}/privkey.pem nginx/ssl/Mastodonにリバースプロキシ経由でアクセスできるようにconfファイルを修正します。
以下のコマンドでコピーした後に当該ファイルを修正します。
sudo cp /{Mastodnのディレクトリ}/dist/nginx.conf ./nginx/conf.d/default.conf- upstreamのサーバーアドレスを上記「Mastodonの構築手順」のSTEP2で確認したdocker用NICのものに変更。
upstream backend {
server 172.17.0.1:3000 fail_timeout=0;
}
upstream streaming {
server 172.17.0.1:4000 fail_timeout=0;
}- server_nameをインスタンスのドメイン名に変更。(80番ポートと443番ポート)
server_name {インスタンスのドメイン名};- SSL証明書のパスを変更。
ssl_certificate /etc/nginx/ssl/fullchain.pem;
ssl_certificate_key /etc/nginx/ssl/privkey.pem;- try_filesの=404を@proxyに変更。(複数箇所あります)
try_files $uri @proxy;以下のコマンドを実行してリバースプロキシを再起動します。
sudo docker-compose stop
sudo docker-compose up -d以上で完了です。
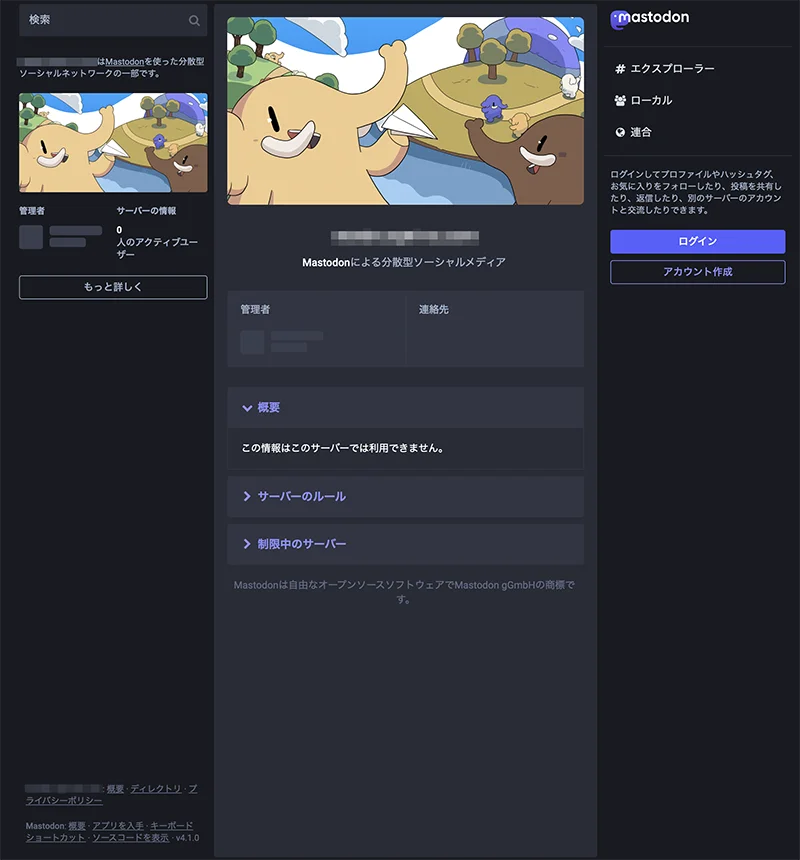
https://{インスタンスのドメイン名}/aboutにアクセスすると画面が表示されます。

まとめ
各々の環境によって微妙に違うところはあるかと思いますが、Mastodonインスタンスたち上げの参考になれば幸いです。


コメント