 SWELLユーザーさん
SWELLユーザーさん使っているテーマはSWELLなんだけど、投稿一覧にタイトルの文字数と本文の文字数を表示できないかな。
この記事の通りに進めれば投稿一覧にタイトル文字数と本文文字数を表示させることができるようになります。
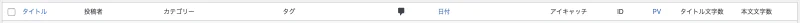
修正を適用するとこのように「タイトル文字数」と「本文文字数」が追加されます。


投稿一覧に「最終更新日」を追加する手順をまとめた記事がありますが、基本的にはそれと同じ手順です。
プログラムの修正内容が若干異なるくらいです。

私自身のブログにこの記事で紹介している修正を適用しています。
投稿一覧に表示される本文文字数と、記事編集画面左上の「iマーク」をクリックしたときに表示される文字数に若干の差異が認められる場合があります。
詳しく調査はしていないのですが、使用しているブロックによって多少の誤差が生じるようです。
予めご了承ください。
SWELLを適用済みであることが大前提です。(子テーマは未適用でも可)
SWELLの購入及び適用がまだの方は先にそちらをお済ませください。
大まかな作業の流れ
大まかな作業の流れとしては以下のようになります。
- 子テーマの有効化(未ダウンロードの場合は公式サイトからダウンロード)
- 子テーマに対して修正を行う
1番の詳細な作業内容については前述の記事をご覧ください。
この記事では2番の内容について触れます。
子テーマに対して修正を行う
親テーマに修正加えるとアップデートしたときにその内容が上書きされて消えてしまいます。
アップデートの度に修正するのは手間がかかりますので子テーマに対して修正を行います。
(子テーマはアップデートしても内容が変わりません)
子テーマが持っている「functions.php」に対して修正を行うわけですが、当該ファイルがどこにあるかとかどうやってファイルを開くか、などについては前述の記事に載っていますので割愛させていただきます。
functions.phpの修正ポイントは以下になります。
くれぐれも関係ない部分には修正を加えないようご注意ください。
/**
* 親テーマのfunctions.phpのあとで読み込みたいコードはこの中に。
*/
// add_filter('after_setup_theme', function(){
// }, 11);この部分を以下のように修正します。
/**
* 親テーマのfunctions.phpのあとで読み込みたいコードはこの中に。
*/
add_filter('after_setup_theme', function() {
// 投稿一覧に項目を追加
add_filter('manage_posts_columns', 'add_custom_columns');
add_action('manage_posts_custom_column', 'output_custom_admin_columns', 10, 2);
// カラム追加
function add_custom_columns($columns)
{
$columns['title-length'] = 'タイトル文字数';
$columns['content-length'] = '本文文字数';
return $columns;
}
// 表示設定
function output_custom_admin_columns($column_name, $post_id)
{
// タイトル文字数
if ($column_name === 'title-length') {
echo mb_strlen(get_the_title($post_id));
}
// 本文文字数
if ($column_name === 'content-length') {
$content = get_post($post_id)->post_content;
apply_filters('the_content', $content);
echo mb_strlen(str_replace(["\r\n", "\r", "\n"], '', strip_tags($content)));
}
}
}, 11);以上が修正ポイントになります。
まとめ
冒頭でも述べたとおり、編集画面上部にある「iマーク」をクリックした際に表示される文字数と若干違いはありますが投稿一覧で確認できるのは意外と便利です。
ぜひ修正を適用してみてください。

コメント