AI開発補助ツールである「GitHub Copilot」をJetBrainsのIDEで使う方法を解説します。
といっても難しいところはなにもなく、拡張機能(プラグイン)をインストールするだけです。
公式のドキュメントはこちらになります。
尚、拡張機能をインストールする前にGitHub側での設定が必要になります。
その手順につきましてはこちらの記事をご覧ください。

前提条件
- GitHub側での設定が終わっていてGitHub Copilotが使える状態になっていること
- JetBrainsのIDEがインストールされていて使える状態になっていること
作業手順
JetBrainsのIDEに拡張機能をインストールしてGitHub Copilotを使えるようにする手順を説明します。
尚、当記事ではPhpStormを例にしています。
PhpStormを起動して何らかのプロジェクトを開きます。
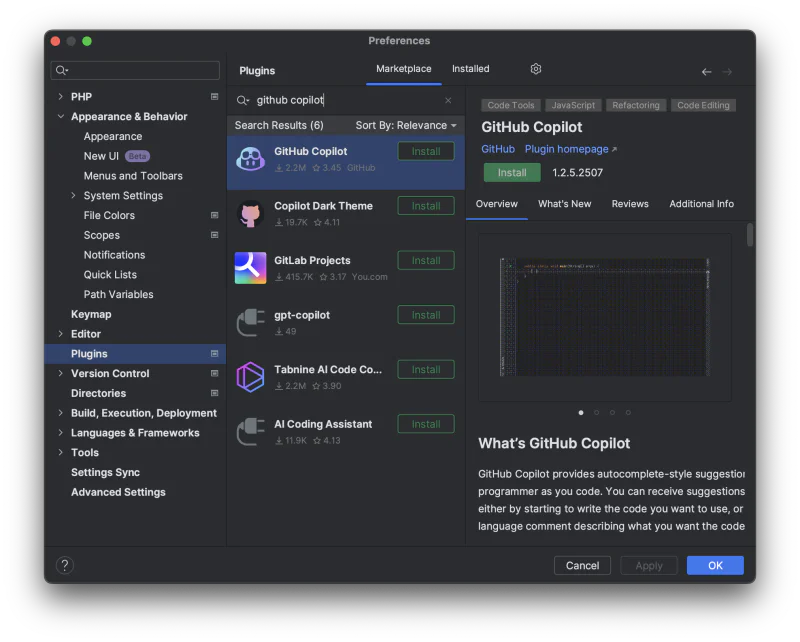
「Preferences」を開き、左側の「Plugins」をクリック、「Marketplace」タブをクリックして検索窓に「github copilot」と入力します。
「GitHub Copilot」を選択して「Install」をクリックします。

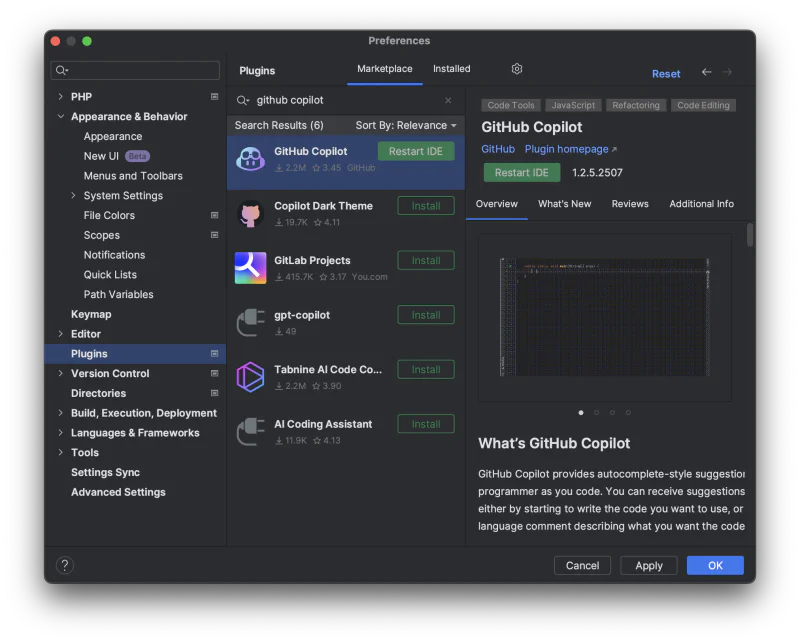
インストールが終わると先程「Install」だったボタンが「Restart IDE」に変わるのでクリックします。

PhpStormの再起動が終わったら「Tools」メニューから「GitHub Copilot」→「Login to GitHub」と選択します。
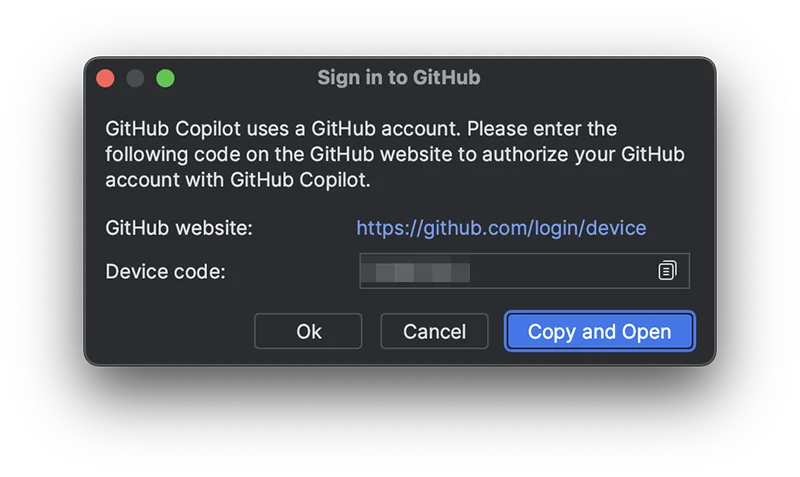
「Device code」が書かれたダイアログが表示されるので「Copy and Open」をクリックします。

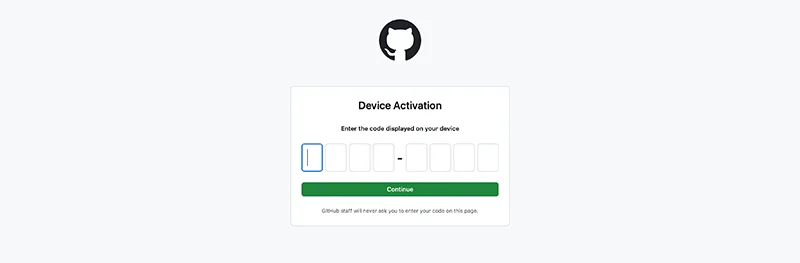
ブラウザでデバイスコードの入力画面が表示されるのでペーストし、「Continue」をクリックします。

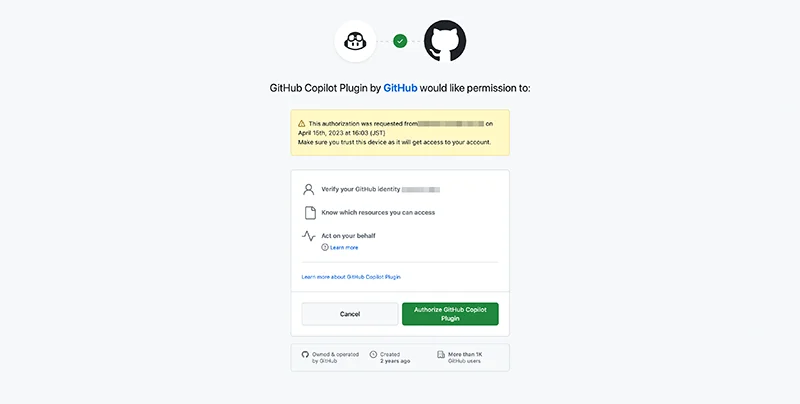
確認画面が表示されるので「Authorize GitHub Copilot Plugin」をクリックします。

以上で完了です。

まとめ
あとは処理内容をコメントで書くとそれに応じたコードがサジェストされるようになります。
サジェストされたコードが意図したとおりに動くかは自分自身で改めて確認する必要がありそうです。
うまいコメントを書ければ手つかずでいけるんでしょうかね。🤔
このあたりはもう少し使い込んでみないと何とも言えない気がします。
この記事がJetBrainsのIDEでGitHub Copilotを使いたいと思っている方の参考になれば幸いです。


コメント