ブログで使用する画像のファイルサイズを抑えることは様々なメリットがあります。
また、画像の画素数(横いくつ×縦いくつ)を適切にすることでレンタルサーバーのストレージを有効に活用することができます。
一般的にはJPEG形式が使われていますが最近はWebP形式もよく見かけるようになってきました。
WordPressも5.8からWebP形式の画像に対応しています。
以前、WebP形式の画像に変換する仕組みをレンタルサーバー上に構築しました。

可能な限りプログラムを書かなくてもいいようにしたので使い勝手が若干悪いものになってしまいました。
作った自分が言うのもなんですが、日常的に使いたいとはちょっと思えないかなと……。💦
そこで改めて、PHPのフレームワークを使ってwebツールっぽいWebP変換ツールを作ってレンタルサーバー上で動かしてみました。
前述の仕組みは画像形式をWebP形式にするのみでしたが、今回のツールにはリサイズ機能も盛り込んでみました。
ツールの概要
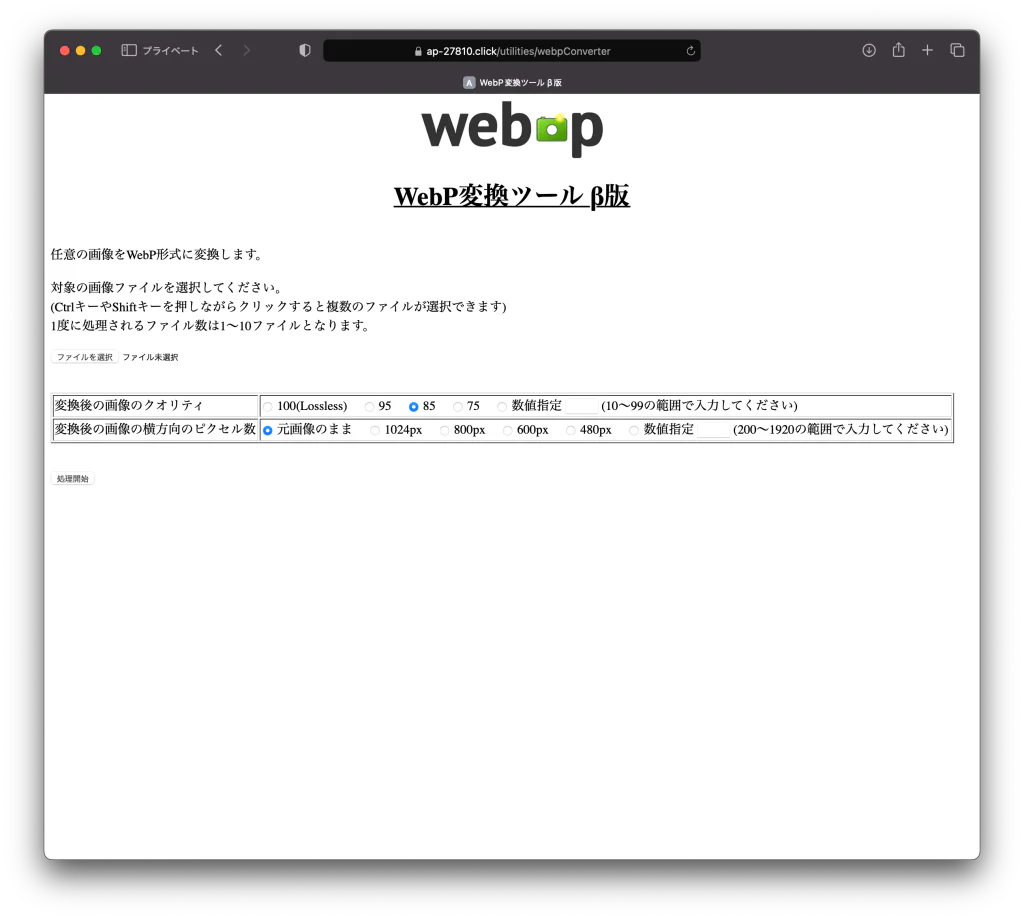
フロントはformタグを使ったごく一般的なwebページです。
POSTされたデータを元にレンタルサーバー側にインストールされているcwebpコマンドを使ってWebP形式に変換、変換後の画像をwebページに埋め込んで表示してダウンロードする、という流れになります。
ツールの使い方
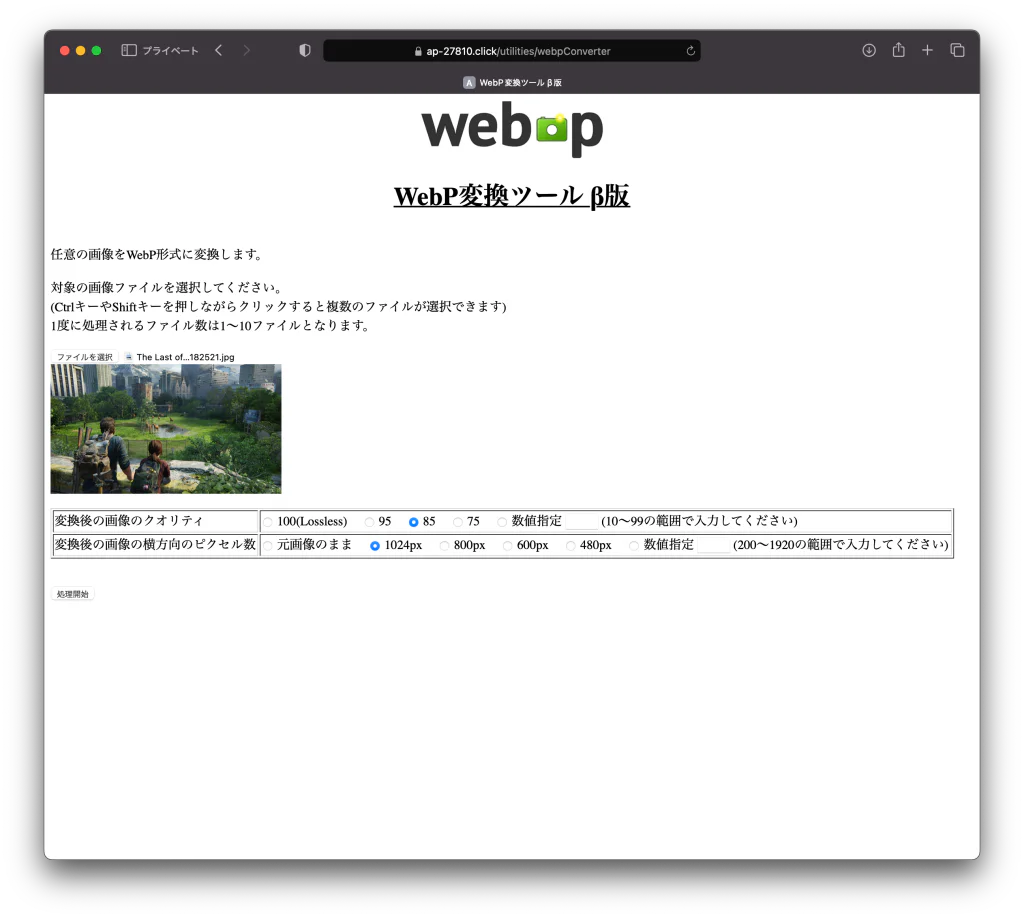
「ファイルを選択」ボタンをクリックして変換したいファイルを選択します。
一度の処理で最大10枚の画像を選択できます。

「変換後の画像のクオリティ」と「変換後の画像の横方向のピクセル数」を選択します。
個人的には画質とサイズのバランスがちょうどいいクオリティは85だと思います。
85を基準にして適宜設定してください。
複数の画像を選択した場合、個別に別々の設定をすることは出来ません。
同一の設定で全ての画像が変換されます。

「処理開始」ボタンをクリックすると変換処理が実行されます。
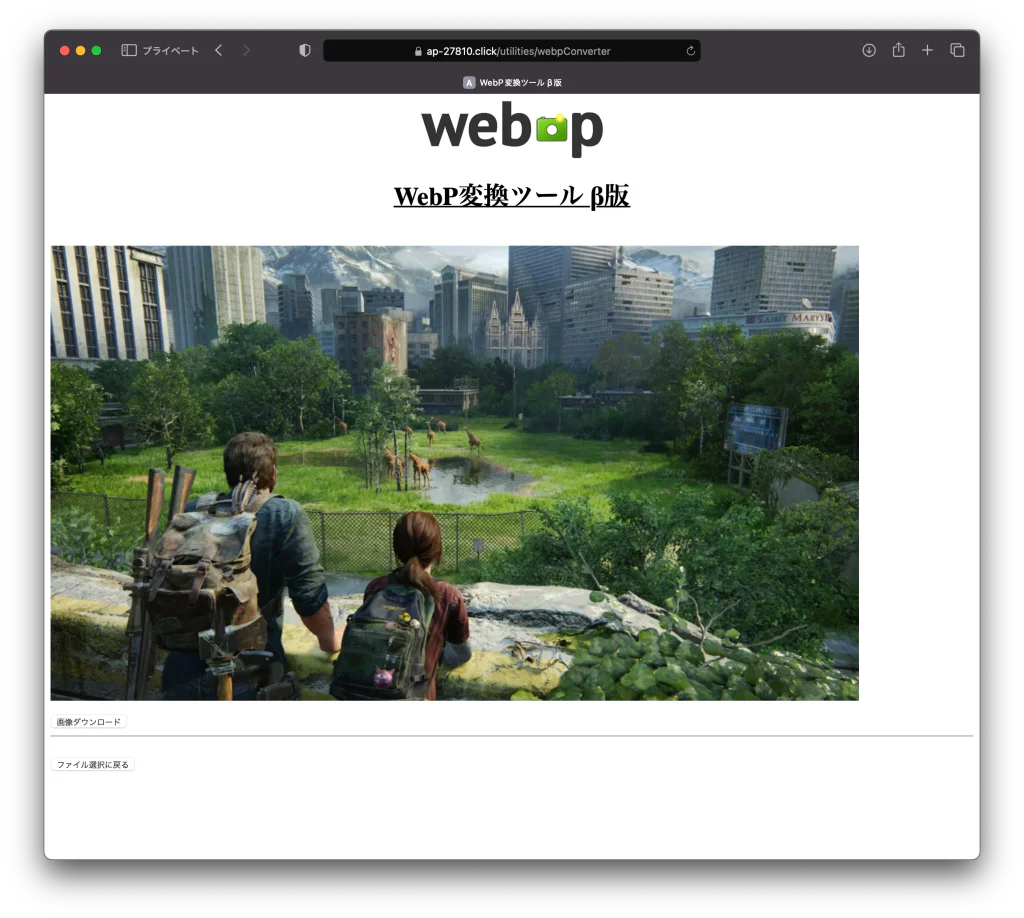
変換された画像が表示されます。
「画像ダウンロード」ボタンを押すとダウンロードされます。
尚、ダウンロードの際には自動的にファイル名が付与されます。

STEP 1にて複数の画像を選択した場合はそれぞれの画像に「画像ダウンロード」ボタンが表示されます。
一括ダウンロードの機能はありませんので1枚ずつダウンロードしてください。
ダウンロードが終わったら「ファイル選択に戻る」ボタンをクリックします。
以上で変換は完了です。
デモサイト(閉鎖しました)
当該ツールのデモサイトを開設しております。
使ってみたい方はアクセスしてみてください。
2023年7月9日にデモサイトは閉鎖いたしました。
まとめ
先に構築したものと比べると使い勝手はかなり良くなっていると自負しています。
ツールの画面デザインをもうちょっとオシャレにしたかったのですが、私はデザインセンスが皆無なので諦めました。💦

コメント