 ブロガーさん
ブロガーさんブログで使う画像をWebP形式に変換したいのですがなにか良い方法はないでしょうか。
ブログなどのウェブサイトで使用する画像をWebP形式にする方法はいくつか存在します。
- 有志の方が作成した各種ツール類
- Photoshopなどの対応アプリケーション
- Google公式のコマンドラインツール
ただ、使い方が難しかったり、セキュリティ的に不安だったり、少なからずコストがかかったりとデメリットがあるのも事実。
「これだ!」というのがなかなか見つからない状況かと思います。
この記事ではブロガーさんのほとんどが契約しているレンタルサーバーを使って自分専用のWebP変換システムを構築する手順を説明しています。
レンタルサーバー上の所定のディレクトリに変換したいファイルを置いて、あらかじめ定めたURLにアクセスするとWebP形式に変換してくれます。
レンタルサーバーが提供している「ファイルマネージャー」的なツールを使って必要なディレクトリを作り、プログラムを配置します。
プログラムはこの記事に載せていますのでコピー&ペーストでいけます。
いくつかのレンタルサーバーで試してみましたが、いずれも10分程度で構築できてきちんとWebP形式の画像に変換できました。
ぜひ試してみてください。
既にアップロードされている画像を自動的に変換する仕組みの話ではありませんのでご注意ください。
Webツール的に使えるWebP変換ツールも作ってみたのでよかったら試してみてください。

前提条件
- レンタルサーバーでcwebpコマンドが使えること
今回構築する仕組みではPNG形式もしくはJPEG形式からの変換にGoogle(WebP形式の開発元です)が提供している公式の変換ツール「cwebp」を使用します。
大まかな手順
構築及び変換作業に際しての大まかな手順は下記のようになります。
- 専用のディレクトリを作成する
- 所定のディレクトリにプログラムを配置する
- 所定のディレクトリに変換対象となる画像ファイルを配置する
- プログラムを実行する
- 変換されたWebP形式の画像ファイルをダウンロードする
構築及び変換の手順
構築手順及び変換手順を詳しく説明していきます。
説明で使用しているレンタルサーバーは「シン・レンタルサーバー」になります。
他のレンタルサーバーでもだいたい同じような感じで対応できると思います。
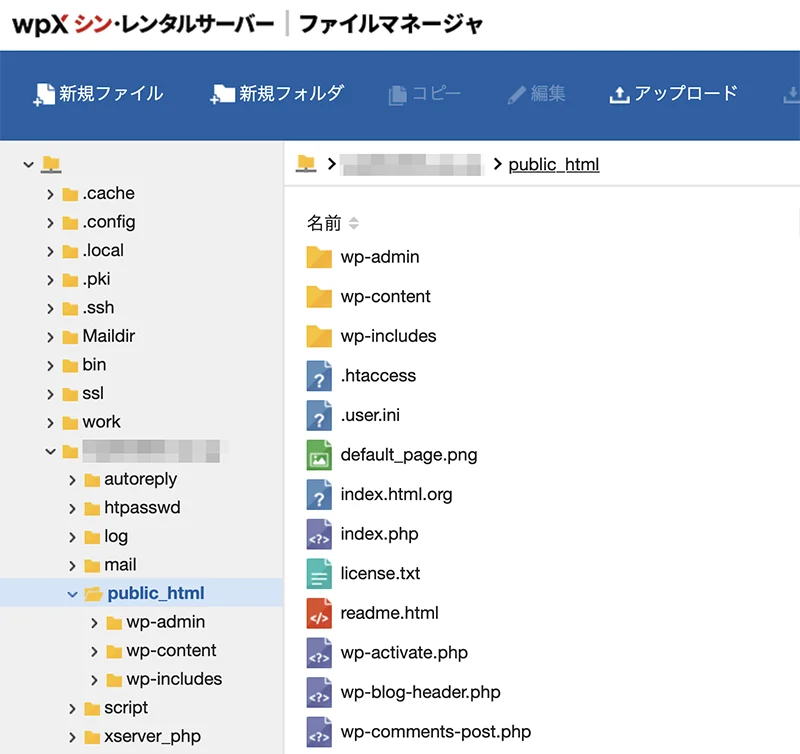
ドキュメントルート直下に専用のディレクトリを作成します。
ドキュメントルートがどこになるかはレンタルサーバーによって微妙に異なりますが、シン・レンタルサーバーの場合はドメイン名の下の「public_html」がドキュメントルートになります。

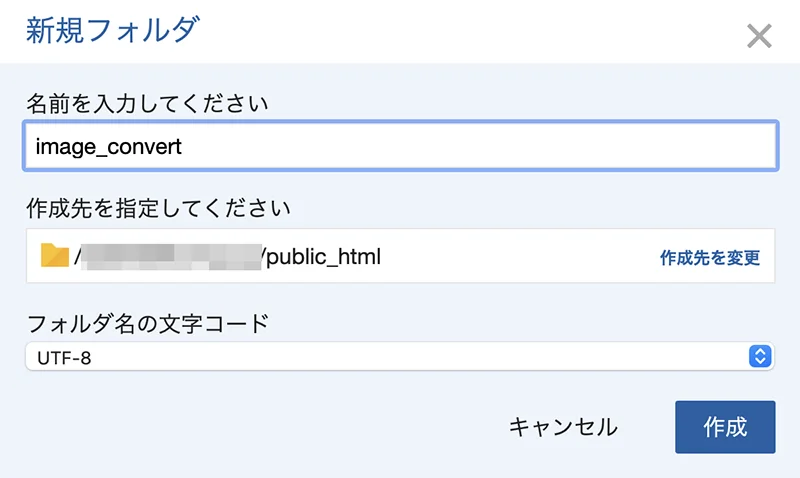
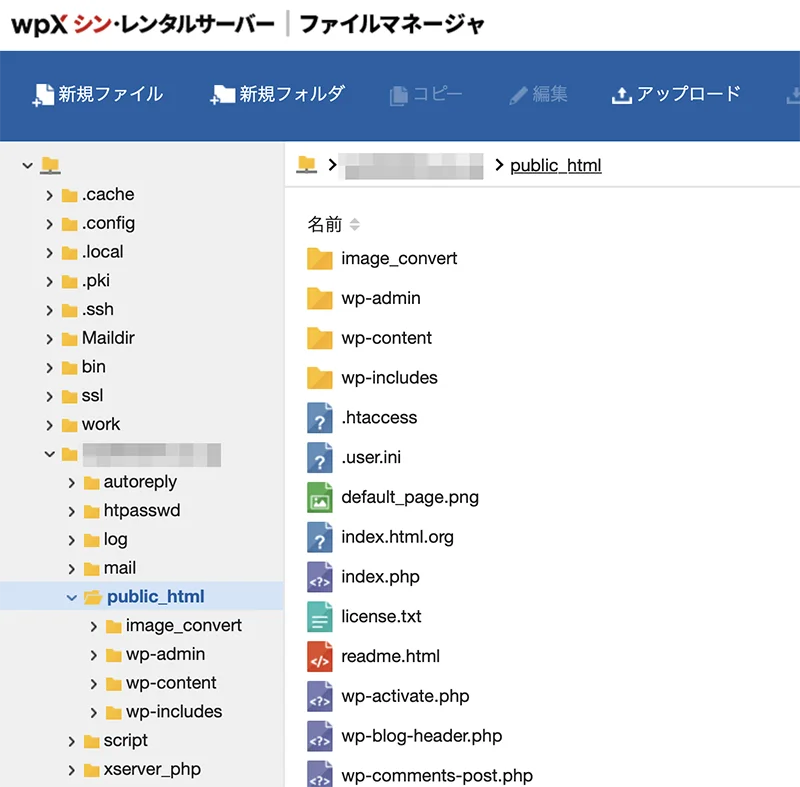
ファイルマネージャーにあるディレクトリ作成用のボタンを押して、ここに専用のディレクトリ(今回は「image_convert」とします)を作成します。


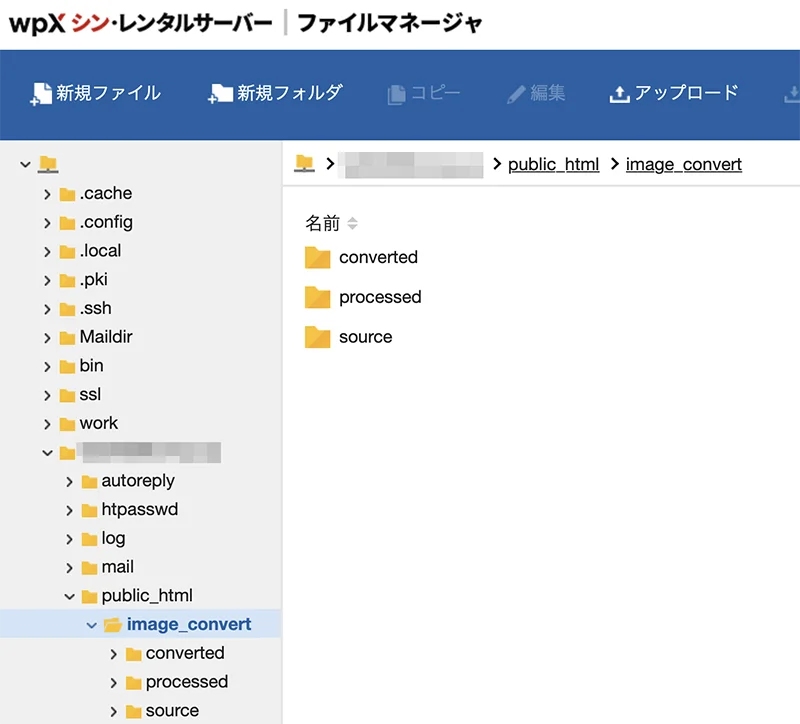
「image_convert」ディレクトリに移動して「source」「processed」「converted」の3つのディレクトリを作成します。
最終的なディレクトリ構造は下記のようになります。

「image_convert」ディレクトリにプログラムを配置します。
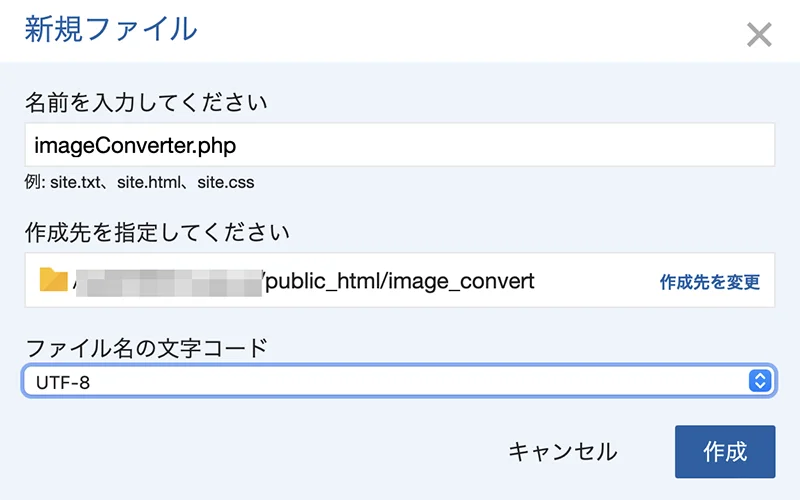
ファイルマネージャーにあるファイル作成用のボタンを押して、ここにファイルを2つ作ります。
ファイル名は「index.php」と「imageConvert.php」にしてください。


作成したファイルを編集して以下の内容にします。
index.phpはこちら。
<?php
$redirectUrl = sprintf('Location: imageConverter.php?ver=%d', time());
header($redirectUrl);
exit;
imageConverter.phpはこちら。
<?php
// Processing PNG files
$sourceFiles = glob('source/*.png');
webpConvert($sourceFiles, '.png');
// Processing JPEG files
$sourceFiles = glob('source/*.jpg');
webpConvert($sourceFiles, '.jpg');
// Convert to WebP
function webpConvert($sourceFiles, $extension)
{
foreach ($sourceFiles as $sourceFile) {
$fileName = basename($sourceFile, $extension);
$convertCommand = sprintf('cwebp -q 85 "%s" -o "converted/%s.webp"', $sourceFile, $fileName);
exec($convertCommand);
moveConvertedFile($sourceFile);
echo $sourceFile . '<br>';
}
}
// Move file that have been processed
function moveConvertedFile($sourceFile)
{
$fileName = basename($sourceFile);
$destination = 'processed/' . $fileName;
rename($sourceFile, $destination);
}
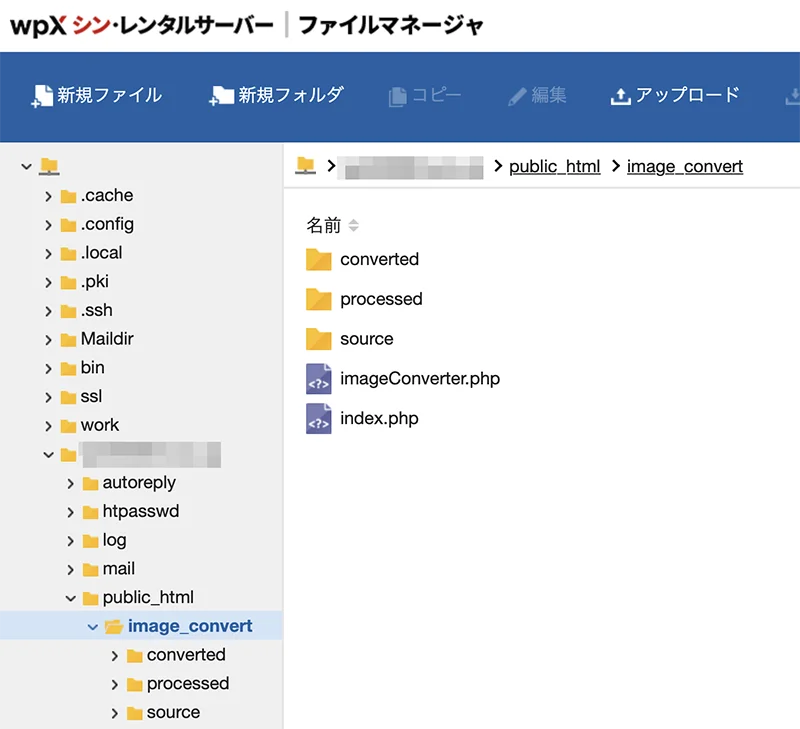
最終的なファイル構成は下記のようになります。

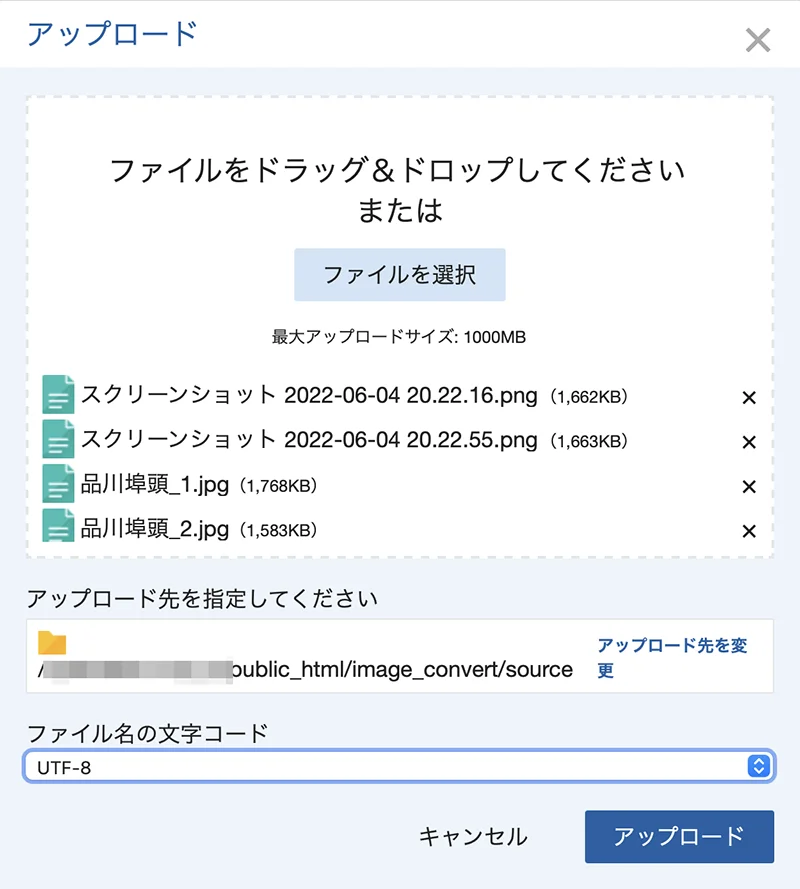
「source」ディレクトリに変換対象となる画像ファイルを配置します。
ファイルマネージャーにあるアップロード用のボタンを押してアップロードするか、FTPソフトなどを使用してアップロードします。

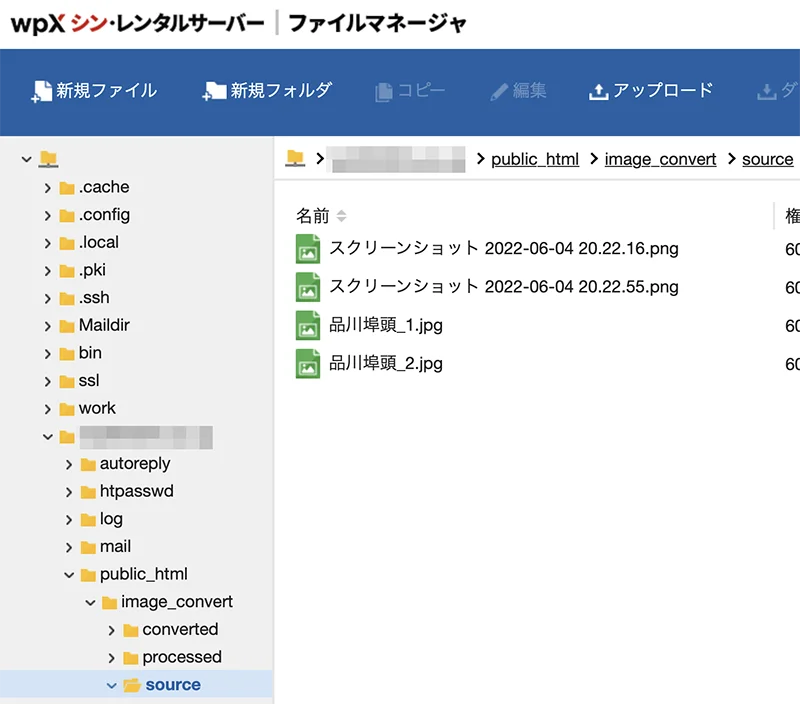
最終的なファイル構成は下記のようになります。

ブラウザで「https://{自分のドメイン}/image_convert/」にアクセスします。
変換が終了すると変換対象となったファイル名が表示されます。

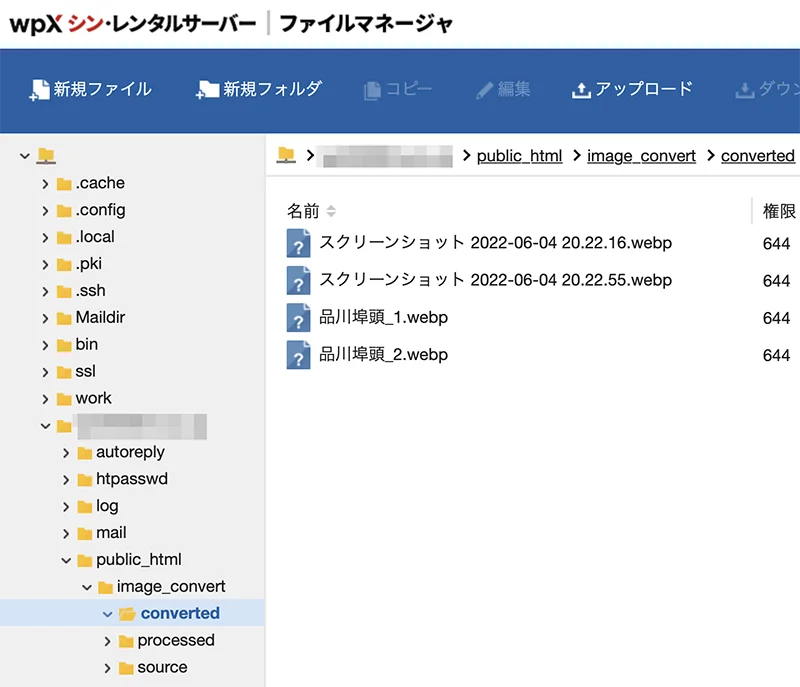
「converted」ディレクトリにWebP形式に変換された画像ファイルが保存されていますのでダウンロードします。

「processed」ディレクトリには元画像が保存されています。
ファイルサイズの比較
参考までに、変換前のファイルサイズとWebP変換後のファイルサイズをまとめてみました。
| ファイル | 画像形式と画像サイズ | 変換前 | 変換後 | 比率 |
|---|---|---|---|---|
| ファイルA | PNG (3840×3052) | 1,662 KB | 250 KB | 15.04 % |
| ファイルB | PNG (3840×3052) | 1,663 KB | 252 KB | 15.15 % |
| ファイルC | JPEG (3840×2160) | 1,768 KB | 452 KB | 25.57 % |
| ファイルD | JPEG (3840×2160) | 1,583 KB | 404 KB | 25.52 % |
変換後のファイルサイズがかなり小さくなりますね。
それでいて画質の劣化はほとんど気になりませんからWebP形式の画像はかなりオススメです。
まとめ
いかがでしたでしょうか。
それほど難しい手順を踏むことなくWebP変換の仕組みを構築できることが分かっていただけたかと思います。
この記事が画像をWebP形式に変換する方法で悩んでいる方の参考になれば幸いです。
使用の際は自己責任でお願いします。
何らかの不具合が生じても当方は一切関知しませんのでご了承ください。
作業の前にはバックアップをお忘れなく!
レンタルサーバー活用の記事をいくつか書いています。
見ていただけると嬉しいです。



コメント