LINEの「Messaging API」を使って簡単なLINE Botを作ってみます。
作ったLINE Botを友達登録するまでの手順はこちらの記事をご覧ください。

この記事ではLINE Bot本体の処理を作っていきます。
構成要素
LINE Botを構成する要素は下記の通りです。
- webサーバー(リバースプロキシ) : Nginx
- LINE Bot本体 : Go言語製
リクエストの受け方
チャネルを作成する際に設定する「Webhook URL」ですが、nginxで受けます。
Nginxをリバースプロキシにして、実際のリクエストはGo言語のhttpパッケージで立ち上げるwebサーバーに流します。
Nginxの設定
細かい設定は割愛します。
リバースプロキシ部分の設定は以下のようにしました。
location /linebot/webhook {
index index.html index.php index.xml;
proxy_pass http://localhost:{ポート番号}/;
}Webhook URLに合わせてlocationを設定します。
Webhook URLの末尾に「/」を付けた場合はこちらにもそれを含める必要があります。
ポート番号はGo言語側で立ち上げるwebサーバーの待ち受けポートと同じにします。
LINE Bot本体の作成
LINE公式のGo言語用SDKを使用しました。
package main
import (
"fmt"
"net/http"
"github.com/line/line-bot-sdk-go/linebot"
)
func main() {
http.HandleFunc("/", botMain)
http.ListenAndServe(":{ポート番号}", nil)
}
func botMain(w http.ResponseWriter, r *http.Request) {
bot, _ := linebot.New(
"{チャネルシークレット}",
"{チャネルアクセストークン}",
)
events, _ := bot.ParseRequest(r)
for _, event := range events {
if event.Type == linebot.EventTypeMessage {
switch message := event.Message.(type) {
case *linebot.TextMessage:
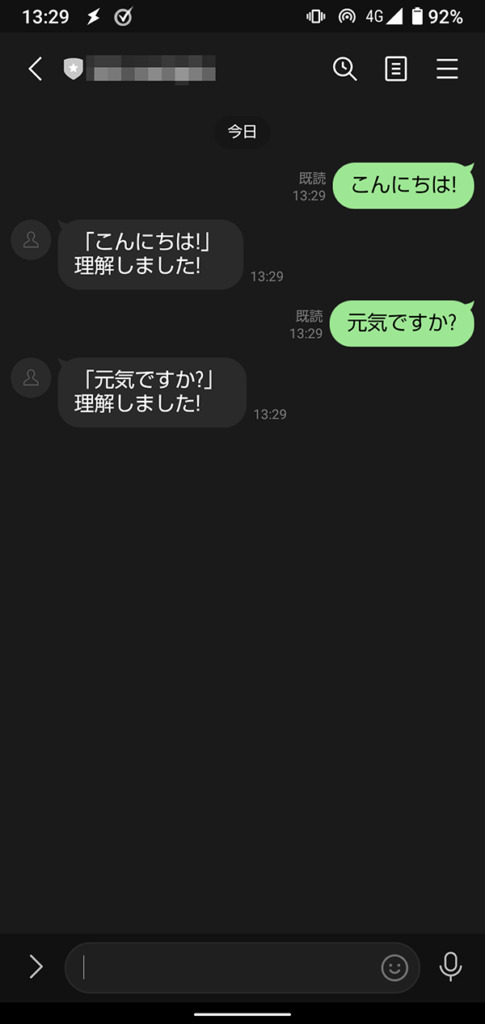
_, err := bot.ReplyMessage(event.ReplyToken, linebot.NewTextMessage("「" + message.Text + "」\n理解しました!")).Do()
fmt.Println(err)
}
}
}
}エラー処理などはひとまず無しです。
LINEアプリで、友達登録したLINE Botに対してメッセージを送ると、それを受け取って「理解しました」と応答を返すだけです。
チャネルシークレットやチャネルアクセストークンはLINE Developersコンソールで確認できます。

まとめ
処理的には特に難しいところはないと思います。
メッセージを受け取ったら諸々処理をして、ReplyTokenをくっつけて返すだけです。
ReplyTokenの有効時間がそれほど長くないのであまり処理に時間をかけてしまうとエラーになってしまうので要注意です。
数十秒程度であれば問題なさそうです。
今回は応答メッセージを送りましたが、プッシュメッセージを送ることもできます。
Webhookなので何らかの切っ掛けを外部から与えてもらう必要はありますが、アイデア次第ではいろいろと面白いことができそうです。
この記事がLINE Botを作ってみたい方の参考になれば幸いです。

コメント