Chromebookにインストールした「Android Studio」を使ってAndroidアプリを作ってみようと思います。
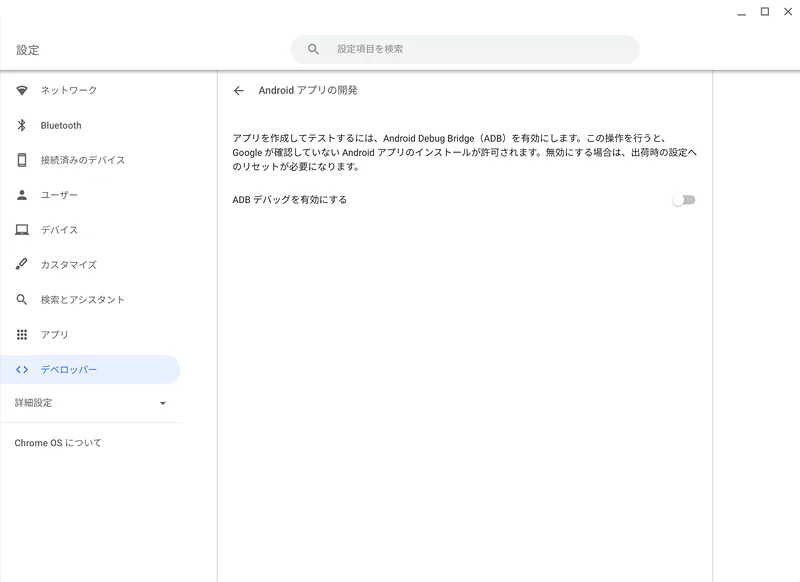
本格的に開発用途で使いたい場合は設定画面の「ADBデバッグを有効にする」をonにした方がいいみたいですが、offにするときにChromebookをリセットする必要があるみたいなので実機上でテストする前提で話を進めていきます。

Android Studioのインストールはこちらの記事を参考にしてみてください。

前提条件
- ChromebookにAndroid Studioをインストール済みで使える状態であること。
- 接続するAndroidデバイスがUSBデバッグ可能な状態であること。
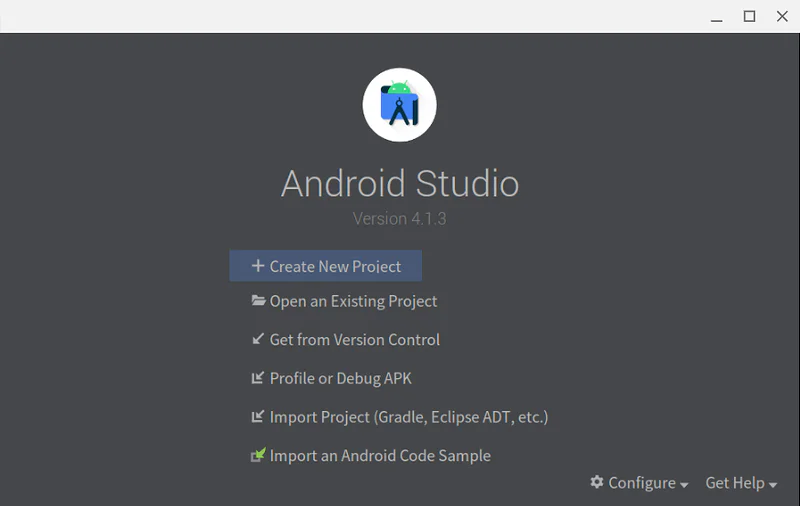
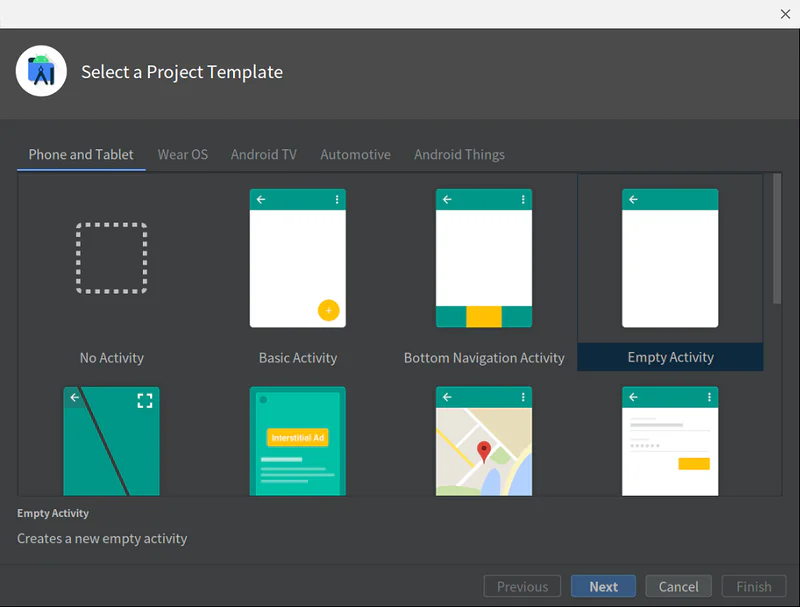
手順


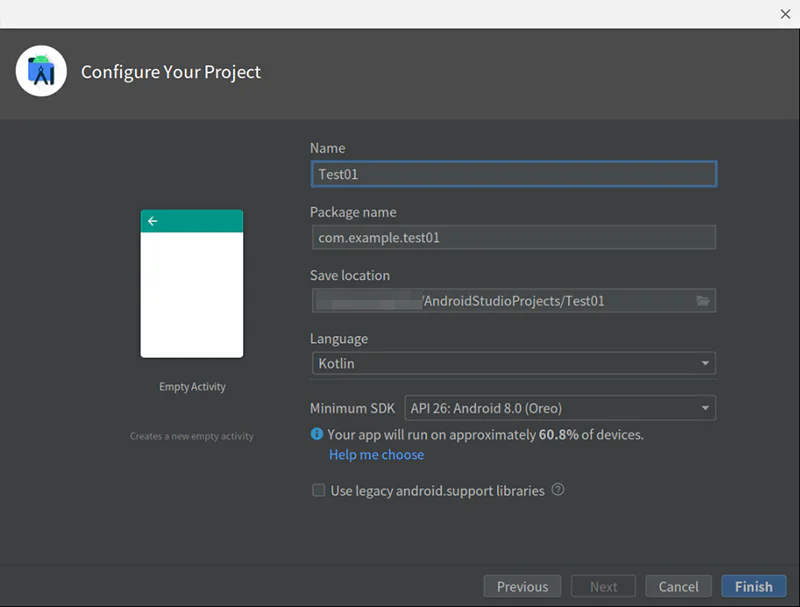
なお、プロジェクト名の先頭は大文字にしてください。

また、Chromebook側でも当該デバイスへの接続を許可します。
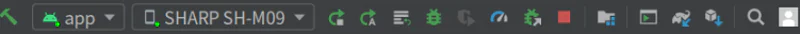
ツールバーにデバイス名が表示されます。

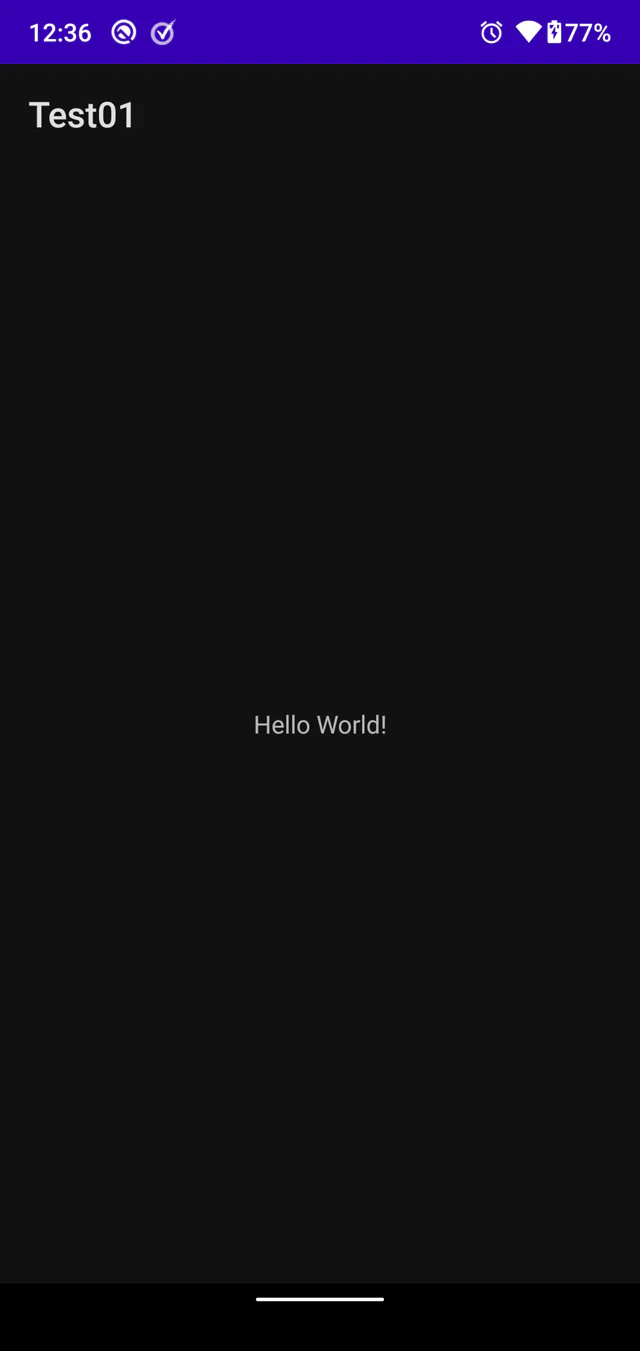
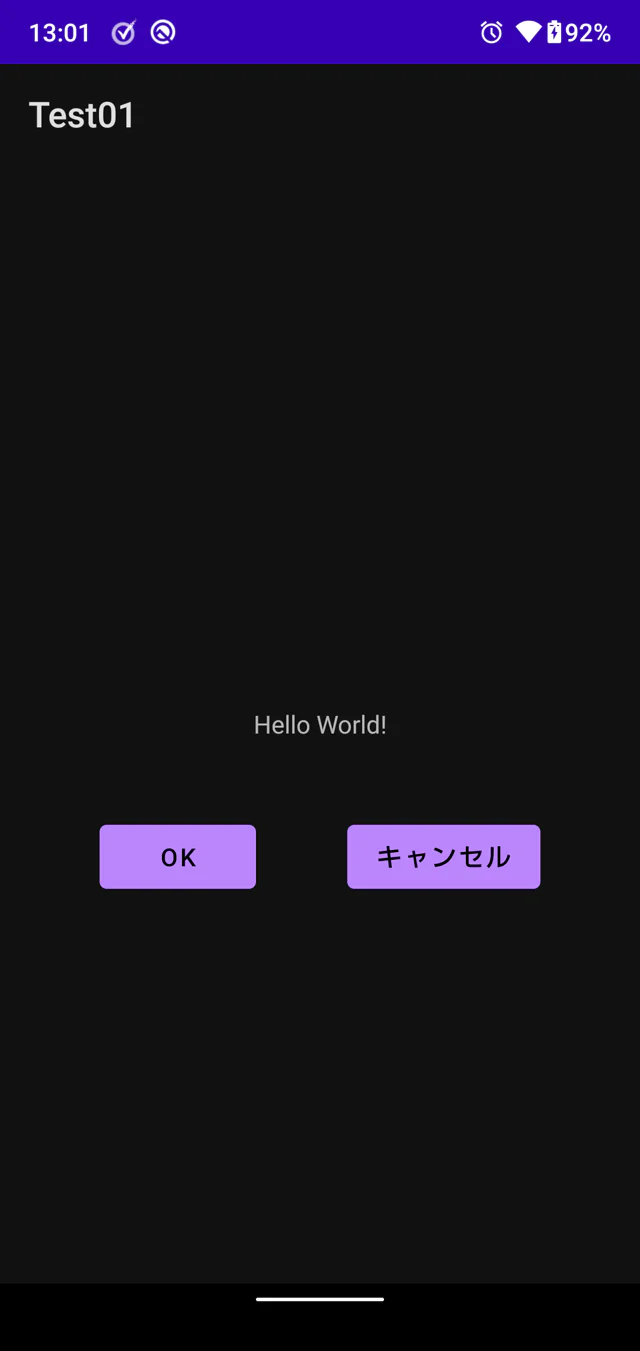
Chromebookのスペックにもよるかと思いますが1分程度でビルドが終わり、アプリが実行されます。


不要になった場合は通常のアプリのアンインストールと同じ手順で削除することができます。


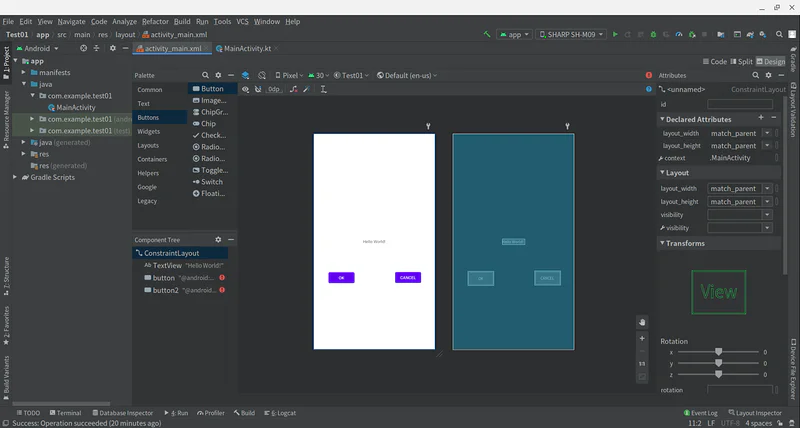
ただ単に要素を追加しただけなので表示されてタップすることはできますが、それ以上のことは何も起こりません。
「ボタンを押したときの処理」を追加していくことでボタンとしての機能を実装していく感じになります。

まとめ
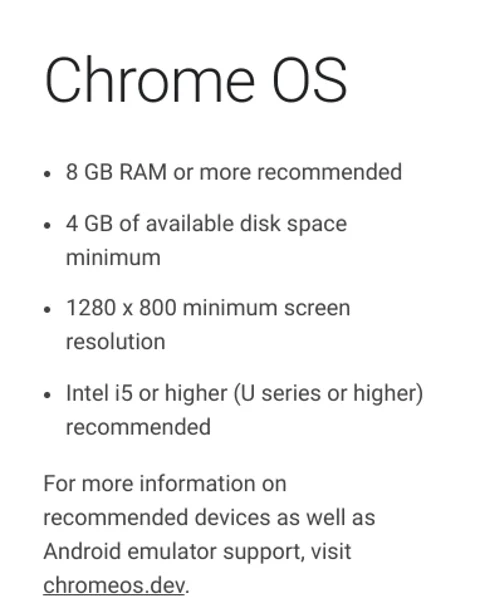
Android Studioを動作させるにあたって、推奨環境は下記のようになっています。

インストール後に特に設定をいじっていないのですが、起動すると約1.2GBのメモリを確保しているようです。
メモリが4GBの機種だとちょっと厳しいかもしれないですね。
全体的な動作はちょっともっさりしているかなという印象です。
i5以上を推奨していますが、うちのChromebookはPentium Silverなので仕方ないのかもしれません。
機会があったらもうちょっと規模の大きいアプリの開発でも使えるのかどうかを試してみたいと思います。

コメント