幸いにもGoogle AdSenseの審査に合格しましたので現在使用中のWordPressテーマ「THE THOR」に広告設定をしてみました。
同じテーマを使っている方の参考になれば幸いです。
自動広告を使うか否か
まず最初に決めなくてはいけないことがあります。
それは「自動広告」を使うかどうか、です。
自動広告を使うようにすると、Googleがページの構成を判別して自動的に最適な場所に広告が表示されるように設定してくれます。
表示したくない場所から広告を除外したり、特定のページには広告を出さないように設定することもできます。
これらの設定はAdSenseの設定画面で簡単にできます。
場合によってはデザインが崩れてしまうこともあるようなので自動広告を使おうと思っている場合は要注意ですね。
ヘッダーエリアにも表示される
試しに自動広告を使うようにしてみたところ、うちのブログの場合はヘッダーエリアにデカデカと広告が表示されました。
表示しないように設定してもページによっては表示されてしまうようです。
ブログ内で広告が一番目立つという、ちょっと好ましくない状態になってしまったので私は自動広告を使わない設定にしました。
<head>〜</head>内のコードは不要
AdSenseの審査の際に<head>〜</head>内に埋め込んだコードは審査が終わってしまえば不要です。
審査用に埋め込んだコードと、自動広告を使う際に埋め込むコードはどうやら同じようで、残っていると予期せぬ広告が表示されてしまうようです。
自動広告を使わない場合は削除した方がよさそうです。
広告設定でコードを埋め込む
THE THORの場合はカスタマイズ画面の「広告設定」で広告表示用のコードを埋め込みます。

「広告設定」を選ぶとアーカイブページと個別ページ、それぞれのページ用の設定を選ぶことができます。
そこにAdSenseの設定画面から取得したコードを埋め込む形になります。

サイドバーエリアにも埋め込み可能
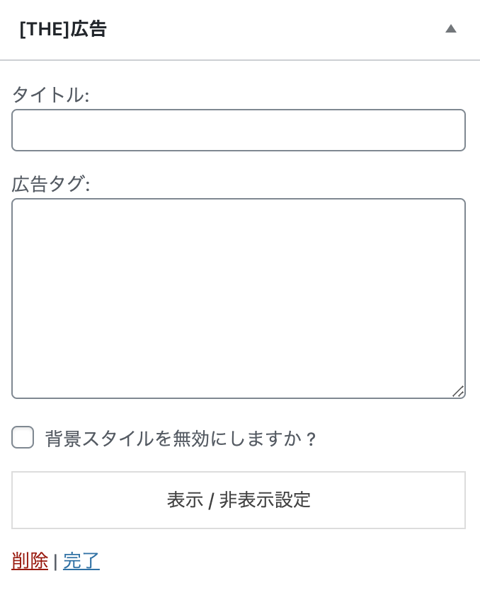
THE THORの場合はサイドバーに「広告ウィジェット」を入れることで広告を表示することが可能です。
広告ウィジェットの設定画面で広告表示用のコードを埋め込みます。

まとめ
他のテーマでも同様の手順で設定することが可能だと思います。
簡単に言えば、AdSenseから提供されるコードを埋め込めば自動的にそこに広告が展開される仕組みですね。
想像していたよりもずっと簡単でした。
うちのブログの場合、設定後に確認したところ、広告が表示されている記事と表示されていない記事がありました。
埋め込んだコードが間違っているのであれば全記事に出ないはずですよね。
出ている記事もあるということは、おそらく記事の内容に適した広告がないから表示されていないだけなのかもしれません。
もう少し様子を見てみたいと思います。


コメント