・2020年12月26日 : 「まとめ」に追記
うちのブログはWordPressを使っており、テーマは「THE THOR」を適用しています。
ちょっとHTMLのheadタグのところに加えたいものがあったのでカスタマイズ画面から加えようとしたらエラーとなってしまいました。
本当はちゃんと対応をして正規の手順でカスタマイズできるようにした方がいいのでしょうけど、headタグのところに入ってくれさえすれば取り敢えず目的は達成できるので若干強引な方法で対応させてしまいました。
その手順を記事にしたいと思います。
<head>〜</head>の中を編集する
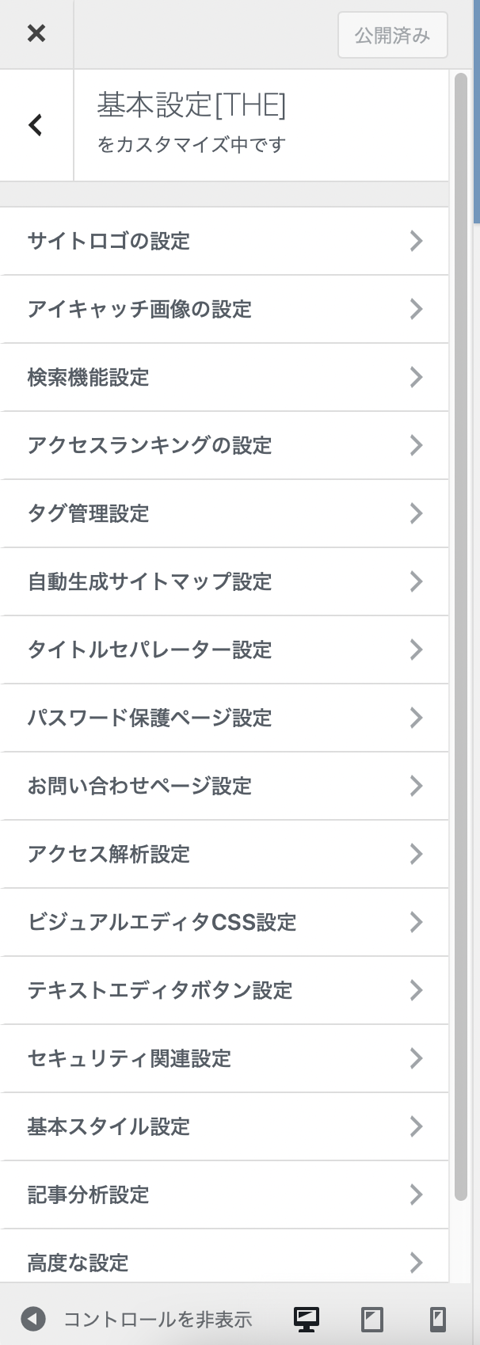
カスタマイズメニューの「基本設定」から「高度な設定」を選択します。

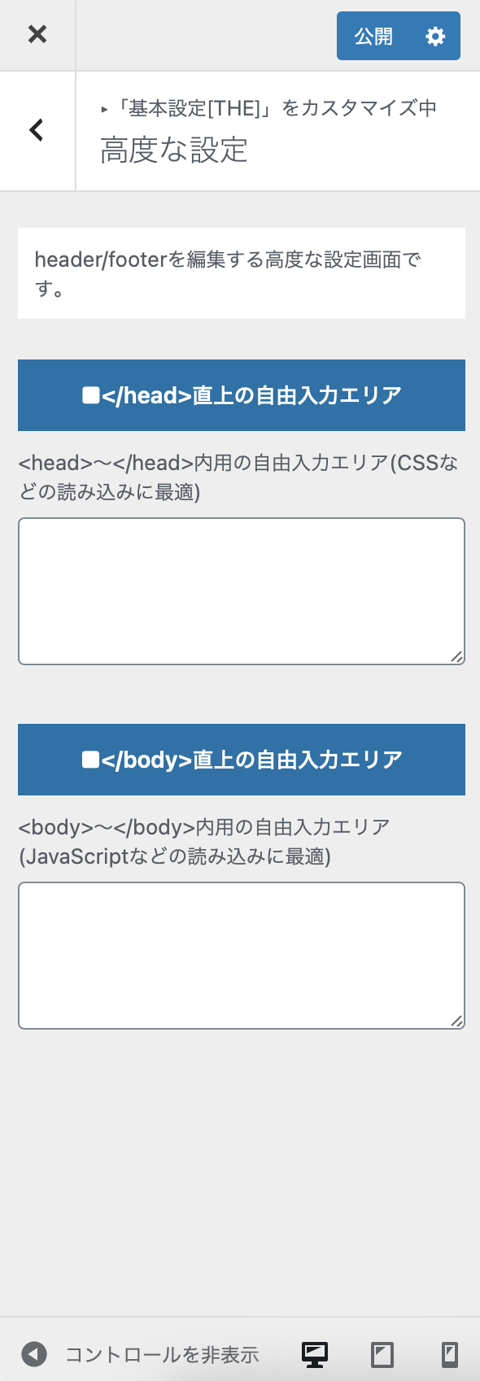
その中に「</head>直上の自由入力エリア」という項目がありますのでそこに入力します。

入力後、「公開」をクリックすると入力したものがHTMLに埋め込まれるのですが、今回はここでエラーが発生してしまいました。

ログファイルを確認
「何かうまくいかなかったようです」という極めて曖昧なメッセージしか表示してくれないのでまずはログを確認してみます。
うちのブログはレンタルサーバー上で動かしており、権限の関係で見られるログは限られていますが、アクセスログは自由に見られるのでまずはこれを確認してみます。
サーバーにsshでログインしてアクセスログを確認したところ、403エラーが発生していました。
403 Forbidden
認証されていないなどの理由でアクセスが拒否されたときに返されるエラーです。
しかし今回の場合は管理画面にアクセスできており、問題なく変更できる箇所もあるんですよね。
なんだろう…。これだけだとちょっと分からないですね。
設定値の保存場所
<head>〜</head>の部分を出力しているのはテーマディレクトリの中のheader.phpというプログラムなのでこれを直接編集すれば済む話なのですが、それだと若干スマートじゃない気がします。
テーマのバージョンアップで上書きされちゃいますし…。
改めてプログラムを追ってみたところ、どこかから設定値を取得して表示しているようでした。
つまり、そこに値を保存してしまえばプログラムに手を加える必要はないということになります。
更に調べるとwp_optionsテーブルに保存されていることが分かりました。
保存されている場所が分かったらあとはそこに保存するだけです。
mysqlコマンドで簡単に修正完了
入れるべき場所と入れるべき内容が分かれば、あとはmysqlコマンドでDBに繋いで入れるだけです。
mysql -h ホスト名 -D データベース名 -u ユーザー名 -p
サーバーにsshでログインして上記コマンドを打てばパスワードを入力するように促されます。
正しいパスワードを入れるとDBに繋がりますのであとはupdate文で修正して終わりとなります。
mysqlコマンドが使えない場合などはphpMyAdminなどのサーバー管理ツールを使ってもいいかと思います。
まとめ
現状、403エラーになった理由は不明ですし、今回加えた内容を改めてカスタマイズ画面から修正しようとするとエラーになります。
mysqlコマンドでは問題ないのでDBに接続するユーザーの権限とかも間違ってはいないようです。
なんなんでしょうね…。
モヤモヤしますが、とりあえずやりたかったことはできたのでよしとしますか。
同様の症状が出ている方の参考になれば幸いです。
2020年12月26日追記
原因が判明しました。
WAFの影響を受けていました。


コメント