 ブロガーさん
ブロガーさんWordPressのテーマとしてSWELLを使っています。
トップページをサイト型にする方法を教えてください。
WordPressをインストールした直後のトップページは「ブログ型」になっています。
これは新しい記事を目立たせる形式です。
対して「サイト型」はカテゴリを基準にして記事を目立たせる形式です。
記事の新鮮さを重視する場合は「ブログ型」、各カテゴリ毎にオススメの記事がある場合は「サイト型」が向いていると個人的には思います。
「SWELL」は比較的簡単にサイト型に変えることができ、その際に使えるブロックが多いので見栄えのいいトップページを作ることができます。
この記事ではその手順を解説します。
ぜひ「サイト型」に挑戦してみてください。
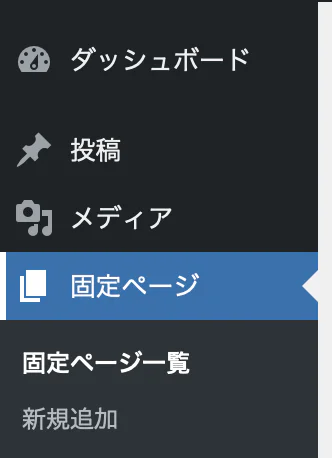
ダッシュボードにアクセスして左側の「固定ページ」を選択、「新規追加」をクリックします。

タイトルは何でもいいのですが、今回は分かりやすく「トップページ」とします。
通常の投稿ページと同様にブロックを追加してトップページを作り上げていきます。
当ブログのトップページにあるブロックの一例です。
(あるカテゴリの記事が公開日の新しい順に3つ表示されます)
<!-- wp:group {"className":"is-style-dent_box","layout":{"type":"constrained"}} -->
<div class="wp-block-group is-style-dent_box"><!-- wp:heading {"backgroundColor":"swl-main","className":"is-style-section_ttl"} -->
<h2 class="is-style-section_ttl has-swl-main-background-color has-background">ブログ</h2>
<!-- /wp:heading -->
<!-- wp:loos/post-list {"catID":"66","catPos":"none","spCol":"2","moreText":"ブログの記事一覧へ","spHideLast":true,"hTag":"h3"} /--></div>
<!-- /wp:group -->(「記事が見つかりませんでした」と表示された場合はカテゴリIDを適宜修正してください)
作成が終わったら「公開」してください。
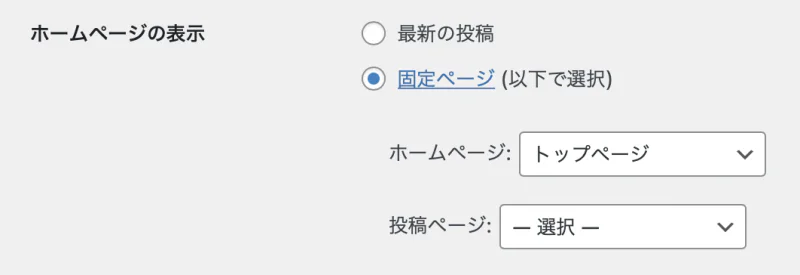
ダッシュボードにアクセスして左側の「設定」を選択、「表示設定」をクリックします。
「ホームページの表示」を「固定ページ」に変更し、「ホームページ」をSTEP 2で作成した固定ページにします。
その後「変更を保存」をクリックします。

これでトップページは作成した固定ページの内容に変更されます。
表示が意図したものでなかった場合はSTEP 3で変更した箇所を「最新の投稿」にすることで元の「ブログ型」に戻すことができます。
まとめ
思っていたよりもずっと簡単に「サイト型」に変えることができました。
 ツインターボ
ツインターボ私はデザインセンスがないのでちょっと野暮ったくなってしまいましたけどね〜💦
SWELLを使っている方、試してみてください!


コメント