2022年5月24日にWordPress 6.0(コードネーム Arturo)がリリースされました。
メジャーバージョンアップの場合、アップデート後に細かいところでいろいろと不具合が出ることが多いので記事作成時点(2022年6月12日)では当ブログは5.9系のままです。
ただ、他サイトやテスト環境においては6.0にアップデートしてみました。
ブログが表示されないなどの大きな問題は起こらなかったものの、一つ気になった点があったので対応しました。
そのことを記事にしたいと思います。
環境情報
- サイト1
PHPのバージョン 8.1.6 Nginxのバージョン 1.21.6 WordPressのテーマ THE THOR WordPressのエディタ クラシックエディタ(プラグイン使用) - サイト2
PHPのバージョン 8.1.3 Nginxのバージョン 1.21.3 WordPressのテーマ Twenty Twenty-Two WordPressのエディタ ブロックエディタ及びクラシックエディタ(プラグイン使用)
気になった点
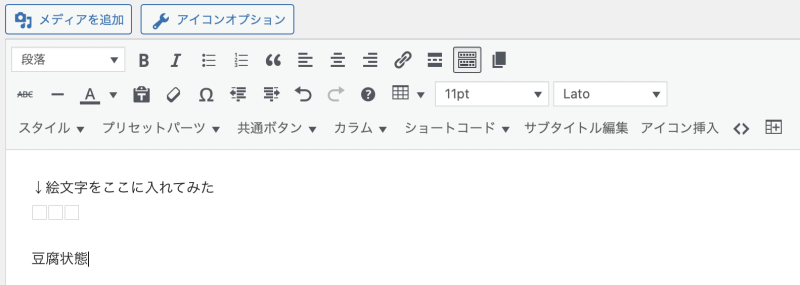
サイト1において、タイトルにもあります通り記事編集画面に絵文字が表示されなくなりました。
いわゆる「豆腐」です。

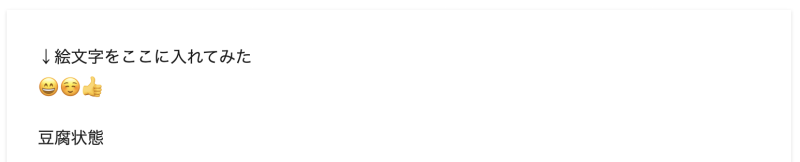
プレビューでは問題なく表示されます。

サイト2においてはブロックエディタ・クラシックエディタ共に入力もプレビューも問題ありません。
原因
サイト1において記事編集画面に絵文字が表示されなくなった原因はいわゆる404です。
WordPress 6.0とクラシックエディタの組み合わせの場合、記事編集画面では絵文字が通常の文字ではなく画像として表示されているようです。
(HTMLで見るとimgタグが付いています)
その画像の取得元となっているCDNサーバーのURLが404になっているのが原因のようです。
対応
サイト2の場合はクラシックエディタでも問題ないことから考えるとテーマ側で何かしらの処理をしているのが404の原因だろうと推測されます。
HTMLを比較してみると下記の記述に違いがありました。(一部抜粋)
Twenty Twenty-Two
window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/14.0.0\/72x72\/","ext":".png","svgUrl":"https:\/\/s.w.org\/images\/core\/emoji\/14.0.0\/svg\/","svgExt":".svg",THE THOR
window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/14.0.0\/72x72\/","ext":".png","svgUrl":false,"svgExt":".svg",svgUrlがfalseになっているせいで正しいURLから読み込めていないような気がします。
どこでfalseをセットしているのか、更に調べるとwp-content/themes/the-thor/inc/partsディレクトリにある「wp_head.php」にそれらしい記述を見つけました。
add_filter( 'emoji_svg_url', '__return_false' );当該ファイルをwp-content/themes/the-thor-child/inc/partsディレクトリに同じ名前でコピーしてそのファイルを下記のように修正しました。
// WordPress 6.0において編集画面で絵文字が表示されなくなったので暫定対応(下記行をコメント化)
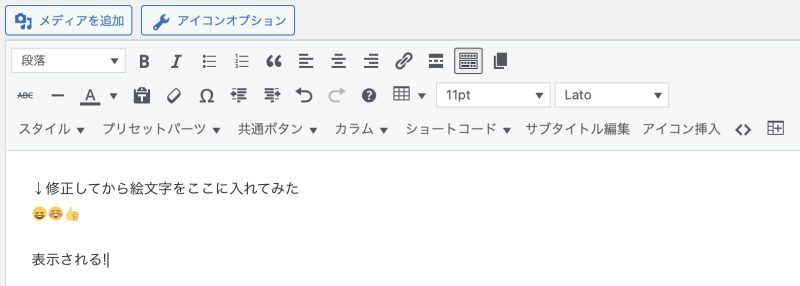
// add_filter( 'emoji_svg_url', '__return_false' );記事編集画面に絵文字が表示されるようになりました。

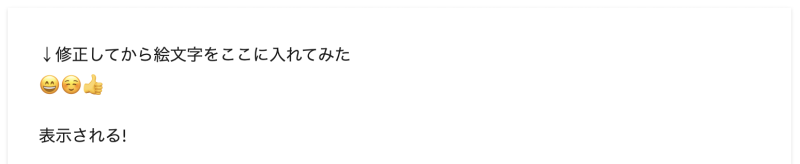
プレビューも問題なさそうです。

まとめ
これが本当に正しい修正方法なのかは分かりませんが、とりあえず問題なく表示されるようになりました。
公式に対応されるまではひとまずこのままにしておこうと思います。
THE THORを使っていて絵文字が正常に表示されなくなった方の解決の参考になれば幸いです。


コメント