WordPressを使ったブログサイトのテーマを変更しようと思っています。
しかし、変更することでデザインが大きく崩れてしまうことが予想されます。
変更する前にバックアップを取っておき、変更後に何か問題が発生したらバックアップから復元させるという方法もありだとは思いますが、事前に確認できるようにテスト環境を構築したいと思います。
仮想環境などに一から構築してもいいのですが、Dockerの使える環境があれば驚くほど簡単に構築することができます。
その手順を記事にしたいと思います。
用意するもの
- Docker及びDocker Composeが使える環境
尚、次の項目で構成ファイルのサンプルとしてパスワードやユーザー名をベタで載せております。
そのままコピペして使用する場合は念のためdockerコマンドやdocker-composeコマンドを実行するホストマシンは外部からアクセスできないようにしておいた方が安全だと思います。
構築手順
以下の手順で構築していきます。
今回は「/home/ubuntu/docker/wordpress」というディレクトリを作り、そこを作業ディレクトリとしました。
以降の作業はこのディレクトリで行います。
構成ファイルはdocker-compose.ymlというファイル名にしました。
その内容は下記の通りです。
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
db:
image: mariadb
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:以下のコマンドを実行してコンテナをビルド&起動します。
sudo docker-compose up -dコンテナが起動したら下記のURLにアクセスして初期設定を行います。
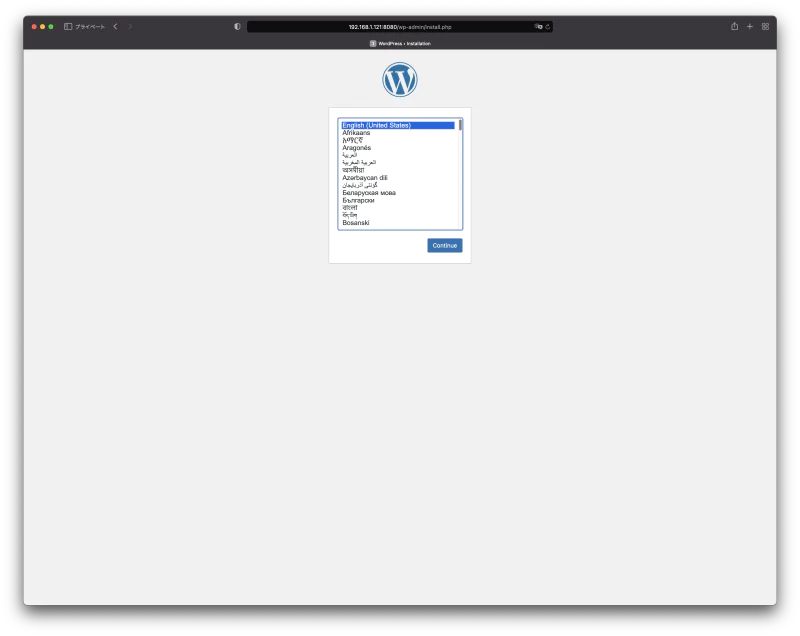
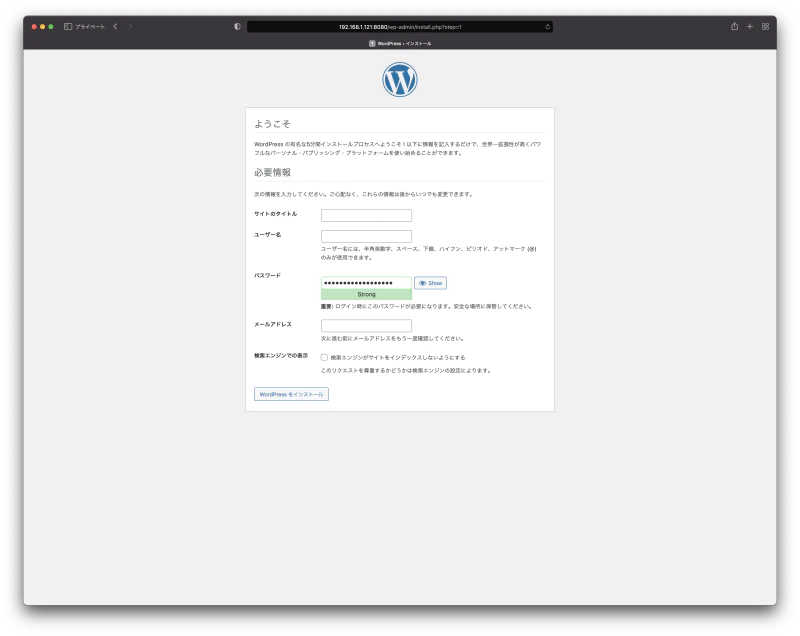
http://{Dockerを動かしているマシンのIPアドレス}:8080/問題なくコンテナが動いていれば言語選択の画面が表示されますので初期設定を進めていきます。



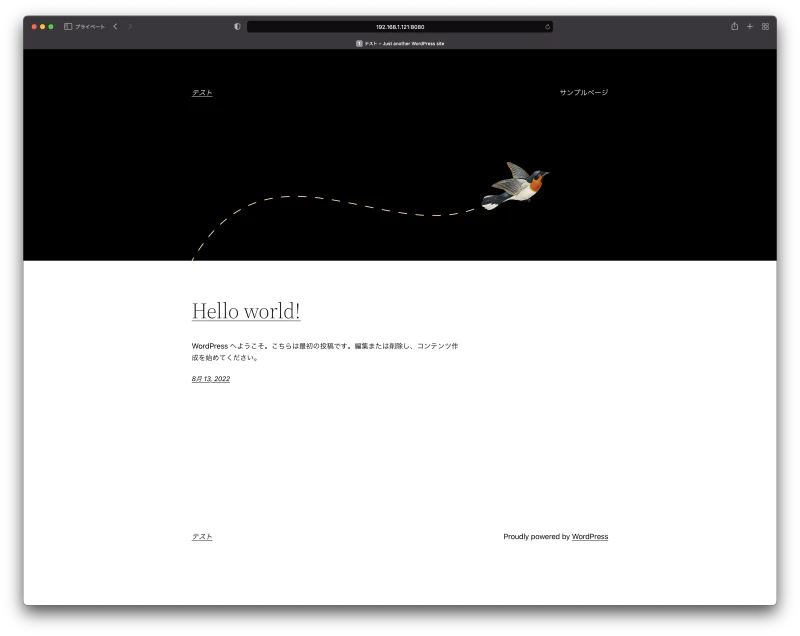
たったこれだけです。
驚くほど簡単だと思いませんか。
まとめ
この手軽さがDockerの魅力の一つです。
いろいろ弄りすぎておかしくしてしまってもコンテナを削除してまた作り直せば真っ新の状態に戻ります。
テスト環境や開発環境として最適だと思います。
この記事がWordPressのテスト環境を構築する際の参考になれば幸いです。


コメント